Installation
Follow the steps below to get started with your Site Template:
- Open the
Package/HTMLFolder to find all the Templates Files - You will need to Upload these files to your Web Server using FTP in order to use it on your Website.
- Make sure you upload the required files/folders listed below:
HTML/css- Stylesheets folderHTML/fonts– Icon fonts folderHTML/images- Images folderHTML/js- Javacripts folderHTML/video– Video filesHTML/php– Contact form PHP files
- You should upload all or specific HTML files as per your need.
- You're now good to go..! Start adding your content/images and generate your beautiful brand new website for your awesome users.
HTML Structure
Torneo follows a simple and easy to customize coding structure. Here is the sample for your reference:
<!doctype html>
<html class="no-js" lang="en">
<head>
<!-- title -->
<meta name="description" content="">
<meta name="keywords" content="">
<meta charset="utf-8">
<meta name="author" content="">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1" />
<!-- favicon -->
<!-- style -->
</head>
<body>
<!-- navigation -->
<nav class="navbar navbar-default navbar-fixed navbar-transparent white bootsnav on no-full">
...
</nav>
<!-- end navigation -->
<!-- slider -->
<section class="home-slider">
<div class="default-slider slick">
<!-- slider item -->
...
<!-- end slider item -->
</div>
</section>
<!-- end slider -->
<!-- content section -->
<section class="white-bg">
<div class="container">
...
</div>
</section>
<!-- end content section -->
<!-- footer -->
<footer class="footer dark-block">
<div class="footer-main">
<div class="container">
...
</div>
</div>
<div class="footer-copyright">
<div class="container">
...
</div>
</div>
</footer>
<!-- end footer -->
<!-- scroll to top -->
<a href="javascript:;" id="return-to-top"><i class="icofont icofont-arrow-up"></i></a>
<!-- end scroll to top -->
<!-- javascript plugins -->
</body>
</html>
Logo Settings
The Logo Container can be found in the Nav Container - .navbar

<!--== Start Header Navigation ==--> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu"> <i class="tr-icon ion-android-menu"></i> </button> <div class="logo"> <a href="index.html"> <img class="logo logo-display" src="assets/images/logo-white.png" alt=""> <img class="logo logo-scrolled" src="assets/images/logo-black.png" alt=""> </a> </div> </div> <!--== End Header Navigation ==-->
Note The Logo Image's maximum height can be 60px.
Image & Favicon Settings
Image Settings
Torneo download package does not contain images which are there in our online demo. We are using placeholder images instead of real images. You will see the image code as mentioned below. You can replace placeholder image url with your image url like images/yourimage.jpg
<img src="http://placehold.it/350x150">
NoteYour image size should be the same as per placeholder image url.
Favicon Settings
To change the favicon image of your site, you need to load a new ICO image in a site root or to point out a new address of the image.
<!-- favicon -->
<link rel="shortcut icon" href="images/favicon.png">
<link rel="apple-touch-icon" href="images/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="72x72" href="images/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="114x114" href="images/apple-touch-icon-114x114.png">
Changing Fonts
Torneo uses 5 fonts: Roboto, Montserrat, Playfair, Kaushan and Herr Von Muellerhoff from the Google Fonts Library. You can change the fonts from /css/master.css file in below lines. If you want to use self hosted fonts other than Google fonts then here is an example of self hosted fonts. In this case you need to remove below lines and change font names in /css/master.css file as per your fonts used.
/* ===================================
Google font
====================================== */
@import url('https://fonts.googleapis.com/css?family=Kaushan+Script|Playfair+Display:400,700,900|Montserrat:400,500,600,700|Roboto:300,400,500,700|Herr+Von+Muellerhoff');
Optimization Tips
Now a days fast & optimized website is must, so we would like to represent some optimization tips below which can affect your overall website speed:
gZip Compression & Browser Caching
This is probably one of the mostly used techniques you should definitely implement in order to increase your website's loading speed. gZip Compression is used to compress the Files that are delivered when loading a website. It includes HTML, CSS, Javascript & Font files along with other miscellaneous text files. This is used to save the static data in your browser itself so that when you open the next pages on the same website, the content does not gets downloaded again and hence further pages loads fast.
gZip compression & browser caching can be enabled using the .htaccess file on an Apache web server. You can use the codes from here: https://github.com/h5bp/html5-boilerplate/blob/master/dist/ to enable these modules on your server.
Image Compression & Optimization
We normally use lots of images on our websites to make it look beautiful as well as easily understandable but it can make the website slow if we do not take care of image size. It is important to resize, optimize & compress your images before using it on your website. Here are some tips which can be helpful:
- Resize your images: Resize your images before using it on your website. Do not just download an image & place it as it is in your website. The size/resolution of the image matters since it is not recommended to use an Image size of 1200px x 800px in a content size of 300px x 200px as this is unnecessary. Resize it to 300px x 200px.
- Image formats: There are three common file types that are used for web images which are JPEG, GIF, & PNG. For images with a flat background use JPEG images, for images with a transparent background use PNG images and for images with animations use GIF images.
- Compressing images: Images compression is important as it considerably reduces the size without losing the quality. There are several FREE image optimization tools available to download.
For MAC use ImageOptim
For windows use riot for compressing JPEG images & PNG Gauntlet for PNG images.
CSS & jQuery Minifications
It is also a best practice to combine & minify all your CSS files to a single CSS file & all Javascript files to a single JS file as it reduces the size of the file and combining the files helps in reducing the number of HTTP requests made to the server. There are several tools available online to Minify your CSS & JS files.
We recommend to use CSS Minifier for CSS and use Javascript Minifier for JS.
Customize Header Expiry/Caching
By using a customized Expiry header, your web components like images, static files, CSS, Javascript skipped unnecessary HTTP request when the same user reload the page for the second time. It reduces the bandwidth needed and definitely help in serving the page faster.
Disable ETags
Compared to the potential hassles that can be encountered when implementing the rule above, the application of this rule is very easy. You just need to add the following to your .htaccess file:
FileETags none
Note that this rule applies to sites that are in a server farm. If you’re using a shared host, you could skip this step, but we recommend that you do it regardless.
Content Delivery Network
You can use a CDN to further speed up your website. You can use the CDN to deliver static files of your website like CSS, JS, Images & Font files. There are many CDN hosting providers available in the market but we would recommend MaxCDN or CloudFlare.
Note CDN setup requires extra monthly recurring fees to setup.
Fast Web Hosting Servers
Website speed depends on your Web Hosting Servers also, so it is recommended that you choose a Hosting Company/Server that provides a reliable & a fast hosting service. You can refer some recommended hosting Services here: http://themeforest.net/get_hosting.
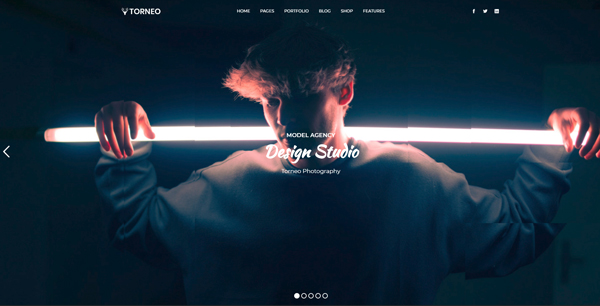
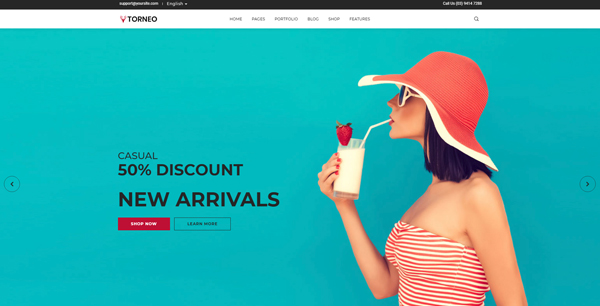
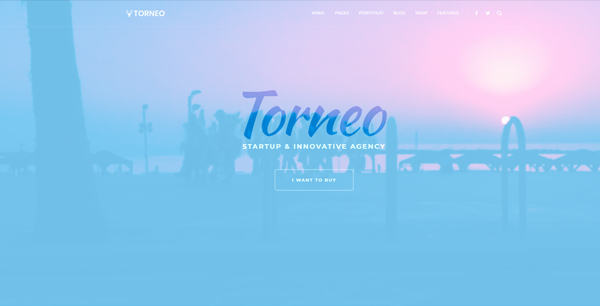
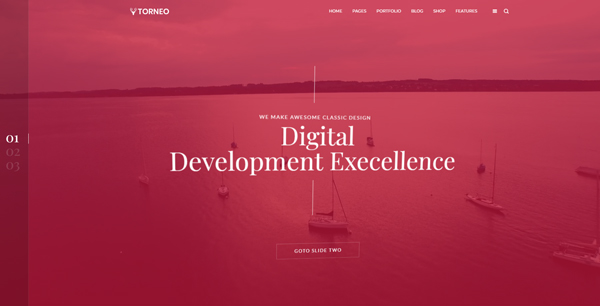
Home Page Demos
Torneo provide a unique 28 pre-build demos for different business and some other pages:
Columns & Grid
Basic grid layouts to get you familiar with building within the Bootstrap grid system.
Three equal columns
Get three equal-width columns starting at desktops and scaling to large desktops. On mobile devices, tablets and below, the columns will automatically stack.
.col-md-4.col-md-4.col-md-4Three unequal columns
Get three columns starting at desktops and scaling to large desktops of various widths. Remember, grid columns should add up to twelve for a single horizontal block. More than that, and columns start stacking no matter the viewport.
.col-md-3.col-md-6.col-md-3Two columns
Get two columns starting at desktops and scaling to large desktops.
.col-md-8.col-md-4Full width, single column
.col-md-12Two columns with two nested columns
Per the documentation, nesting is easy—just put a row of columns within an existing column. This gives you two columns starting at desktops and scaling to large desktops, with another two (equal widths) within the larger column.
At mobile device sizes, tablets and down, these columns and their nested columns will stack.
.col-md-8
.col-md-6.col-md-6.col-md-4Mixed: mobile and desktop
The Bootstrap 3 grid system has four tiers of classes: xs (phones), sm (tablets), md (desktops), and lg (larger desktops). You can use nearly any combination of these classes to create more dynamic and flexible layouts.
Each tier of classes scales up, meaning if you plan on setting the same widths for xs and sm, you only need to specify xs.
.col-xs-12 .col-md-8.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6 .col-md-4.col-xs-6.col-xs-6Mixed: mobile, tablet, and desktop
.col-xs-12 .col-sm-6 .col-lg-8.col-xs-6 .col-lg-4.col-xs-6 .col-sm-4.col-xs-6 .col-sm-4.col-xs-6 .col-sm-4Column clearing
Clear floats at specific breakpoints to prevent awkward wrapping with uneven content.
.col-xs-6 .col-sm-3
.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3.col-xs-6 .col-sm-3Offset, push, and pull resets
Reset offsets, pushes, and pulls at specific breakpoints.
.col-sm-5 .col-md-6.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0.col-sm-6 .col-md-5 .col-lg-6.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0Grid Structure
.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-1.col-md-2.col-md-2.col-md-2.col-md-2.col-md-2.col-md-2.col-md-3.col-md-3.col-md-3.col-md-3.col-md-4.col-md-4.col-md-4.col-md-5.col-md-5.col-md-5.col-md-6.col-md-6.col-md-1.col-md-11.col-md-2.col-md-10.col-md-3.col-md-9.col-md-4.col-md-8.col-md-5.col-md-7Helper Classes
We have created some really useful helper classes for you. Here are a few of them:
Font Size
.font-12px.font-14px.font-16px.font-18px.font-18px.font-20px.font-26px.font-30px.font-35px.font-40px.font-50px.font-60px.font-70px.font-80px.font-90px.font-100px.font-110px.font-120px.font-130px
Font Color
.white-color- For white color text.dark-Color- For dark color text.default-color- For red color text.secondary-color- For deep purple color text.yellow-color- For yellow color text.grey-color- For grey color text
Font Family
.montserrat-font- Montserrat.play-font- Playfair.roboto-font- Roboto.kaushan-font- Kaushan.herr-font- Herr Von Muellerhoff
Text Align
.text-left- For text align left.text-right- For text align right.text-center- For text align center.text-justify- For text align justify
Text Transform
.text-lowercase- For text to lowercase.text-uppercase- For text to uppercase
Letter Spacing
.letter-spacing-0- For letter spacing of none.letter-spacing-1- For letter spacing of 1 pixel.letter-spacing-2- For letter spacing of 2 pixel.letter-spacing-3- For letter spacing of 3 pixel.letter-spacing-4- For letter spacing of 4 pixel.letter-spacing-5- For letter spacing of 5 pixel.letter-spacing-6- For letter spacing of 6 pixel.letter-spacing-7- For letter spacing of 7 pixel.letter-spacing-8- For letter spacing of 8 pixel.letter-spacing-9- For letter spacing of 9 pixel.letter-spacing-10- For letter spacing of 10 pixel
Font Weight
.font-100- For font weight of 100.font-300- For font weight of 300.font-400- For font weight of 400.font-600- For font weight of 600.font-700- For font weight of 700.font-800- For font weight of 800
Line Heights
.line-height-15- For line height of 15.line-height-20- For line height of 20.line-height-22- For line height of 22.line-height-24- For line height of 24.line-height-25- For line height of 25.line-height-26- For line height of 26.line-height-30- For line height of 30.line-height-35- For line height of 35.line-height-40- For line height of 40.line-height-45- For line height of 45.line-height-50- For line height of 50.line-height-60- For line height of 60.line-height-70- For line height of 70.line-height-80- For line height of 80.line-height-90- For line height of 90.line-height-100- For line height of 100.line-height-110- For line height of 110.line-height-120- For line height of 120
Background Color
.white-bg- For background color of white.transparent-bg- For background color of white transparent.bordered-bg- For background color of bordered.dark-bg- For background color of dark.dark-grey-bg- For background color of dark grey.lighten-grey-bg- For background color of smoke.yellow-bg- For background color of yellow.bordered-bg.white-bg- For background color of white border.pattern-bg-dark- For background pattern of dark.pattern-bg-light- For background pattern of light.pattern-bg-colored- For background pattern of memphis.default-bg- For background color of red.secondary-bg- For background color of purple
Background Image
.fixed-bg- For background image attachment fixed
Overlay
.parallax-overlay- For parallax overlay of dark.parallax-overlay-white- For parallax overlay of light.color-overlay-bg- For parallax overlay of red.secondary-color-overlay-bg- For parallax overlay of purple
Box Shadows
.box-shadow- For Box Shadow.box-shadow-hover- For Box Shadow on hover
All Margins
.remove-margin- Margin 0px of each side.all-margin-10- Margin 10px of each side.all-margin-20- Margin 20px of each side.all-margin-30- Margin 30px of each side.all-margin-40- Margin 40px of each side.all-margin-50- Margin 50px of each side.all-margin-60- Margin 60px of each side.all-margin-70- Margin 70px of each side.all-margin-80- Margin 80px of each side.all-margin-90- Margin 90px of each side.all-margin-100- Margin 100px of each side.all-margin-110- Margin 110px of each side.all-margin-120- Margin 120px of each side
Margins Auto
.margin-left-auto- Margin Left Auto.margin-right-auto- Margin Right Auto
Margin Left
.ml-0- Margin Left 0px of Left.ml-10- Margin Left 10px of Left.ml-20- Margin Left 20px of Left.ml-30- Margin Left 30px of Left.ml-40- Margin Left 40px of Left.ml-50- Margin Left 50px of Left.ml-60- Margin Left 60px of Left.ml-70- Margin Left 70px of Left.ml-80- Margin Left 80px of Left.ml-90- Margin Left 90px of Left.ml-100- Margin Left 100px of Left.ml-110- Margin Left 110px of Left.ml-120- Margin Left 120px of Left
Margin Top
.mt-0- Margin Top 0px of Top.mt-10- Margin Top 10px of Top.mt-20- Margin Top 20px of Top.mt-30- Margin Top 30px of Top.mt-40- Margin Top 40px of Top.mt-50- Margin Top 50px of Top.mt-60- Margin Top 60px of Top.mt-70- Margin Top 70px of Top.mt-80- Margin Top 80px of Top.mt-90- Margin Top 90px of Top.mt-100- Margin Top 100px of Top.mt-110- Margin Top 110px of Top.mt-120- Margin Top 120px of Top
Margin Right
.mr-0- Margin Top 0px of Right.mr-10- Margin Top 10px of Right.mr-20- Margin Top 20px of Right.mr-30- Margin Top 30px of Right.mr-40- Margin Top 40px of Right.mr-50- Margin Top 50px of Right.mr-60- Margin Top 60px of Right.mr-70- Margin Top 70px of Right.mr-80- Margin Top 80px of Right.mr-90- Margin Top 90px of Right.mr-100- Margin Top 100px of Right.mr-110- Margin Top 110px of Right.mr-120- Margin Top 120px of Right
Margin Bottom
.mb-0- Margin Top 0px of Bottom.mb-10- Margin Top 10px of Bottom.mb-20- Margin Top 20px of Bottom.mb-30- Margin Top 30px of Bottom.mb-40- Margin Top 40px of Bottom.mb-50- Margin Top 50px of Bottom.mb-60- Margin Top 60px of Bottom.mb-70- Margin Top 70px of Bottom.mb-80- Margin Top 80px of Bottom.mb-90- Margin Top 90px of Bottom.mb-100- Margin Top 100px of Bottom.mb-110- Margin Top 110px of Bottom.mb-120- Margin Top 120px of Bottom
All Padding
.remove-padding- Padding 0px of each side.all-padding-10- Padding 10px of each side.all-padding-20- Padding 20px of each side.all-padding-30- Padding 30px of each side.all-padding-40- Padding 40px of each side.all-padding-50- Padding 50px of each side.all-padding-60- Padding 60px of each side.all-padding-70- Padding 70px of each side.all-padding-80- Padding 80px of each side.all-padding-90- Padding 90px of each side.all-padding-100- Padding 100px of each side.all-padding-110- Padding 110px of each side.all-padding-120- Padding 120px of each side
Padding Left
.pl-0- Padding Left 0px of Left.pl-10- Padding Left 10px of Left.pl-20- Padding Left 20px of Left.pl-30- Padding Left 30px of Left.pl-40- Padding Left 40px of Left.pl-50- Padding Left 50px of Left.pl-60- Padding Left 60px of Left.pl-70- Padding Left 70px of Left.pl-80- Padding Left 80px of Left.pl-90- Padding Left 90px of Left.pl-100- Padding Left 100px of Left.pl-110- Padding Left 110px of Left.pl-120- Padding Left 120px of Left
Padding Top
.pt-0- Padding Top 0px of Top.pt-10- Padding Top 10px of Top.pt-20- Padding Top 20px of Top.pt-30- Padding Top 30px of Top.pt-40- Padding Top 40px of Top.pt-50- Padding Top 50px of Top.pt-60- Padding Top 60px of Top.pt-70- Padding Top 70px of Top.pt-80- Padding Top 80px of Top.pt-90- Padding Top 90px of Top.pt-100- Padding Top 100px of Top.pt-110- Padding Top 110px of Top.pt-120- Padding Top 120px of Top
Padding Right
.pr-0- Padding Right 0px of Right.pr-10- Padding Right 10px of Right.pr-20- Padding Right 20px of Right.pr-30- Padding Right 30px of Right.pr-40- Padding Right 40px of Right.pr-50- Padding Right 50px of Right.pr-60- Padding Right 60px of Right.pr-70- Padding Right 70px of Right.pr-80- Padding Right 80px of Right.pr-90- Padding Right 90px of Right.pr-100- Padding Right 100px of Right.pr-110- Padding Right 110px of Right.pr-120- Padding Right 120px of Right
Padding Bottom
.pb-0- Padding Bottom 0px of Bottom.pb-10- Padding Bottom 10px of Bottom.pb-20- Padding Bottom 20px of Bottom.pb-30- Padding Bottom 30px of Bottom.pb-40- Padding Bottom 40px of Bottom.pb-50- Padding Bottom 50px of Bottom.pb-60- Padding Bottom 60px of Bottom.pb-70- Padding Bottom 70px of Bottom.pb-80- Padding Bottom 80px of Bottom.pb-90- Padding Bottom 90px of Bottom.pb-100- Padding Bottom 100px of Bottom.pb-110- Padding Bottom 110px of Bottom.pb-120- Padding Bottom 120px of Bottom
Float
.pull-left- Float DIV to left.pull-right- Float DIV to right
Display
.display-block- For display block.display-inline-block- For display inline-block.display-inline- For display inline.display-table- For display table.display-table-cell- For display table-cell.display-none- For display none
Position
.relative- For element position relative.absolute- For element position absolute.fixed- For element position fixed.static- For element position static
Position Top
.top-0For element position top 0 from the top of the parent element/div.top-1For element position 1px down from the top of the parent element/div.top-2For element position 2px down from the top of the parent element/div.top-3For element position 3px down from the top of the parent element/div.top-4For element position 4px down from the top of the parent element/div.top-5For element position 5px down from the top of the parent element/div.top-6For element position 6px down from the top of the parent element/div.top-7For element position 7px down from the top of the parent element/div.top-8For element position 8px down from the top of the parent element/div.top-9For element position 9px down from the top of the parent element/div.top-10For element position 10px down from the top of the parent element/div
Position Right
.right-0For element position right 0 from the right of the parent element/div.right-1For element position 1px right from the right of the parent element/div.right-2For element position 2px right from the right of the parent element/div.right-3For element position 3px right from the right of the parent element/div.right-4For element position 4px right from the right of the parent element/div.right-5For element position 5px right from the right of the parent element/div.right-6For element position 6px right from the right of the parent element/div.right-7For element position 7px right from the right of the parent element/div.right-8For element position 8px right from the right of the parent element/div.right-9For element position 9px right from the right of the parent element/div.right-10For element position 10px right from the right of the parent element/div
Position Bottom
.bottom-0For element position bottom 0 from the bottom of the parent element/div.bottom-1For element position 1px up from the bottom of the parent element/div.bottom-2For element position 2px up from the bottom of the parent element/div.bottom-3For element position 3px up from the bottom of the parent element/div.bottom-4For element position 4px up from the bottom of the parent element/div.bottom-5For element position 5px up from the bottom of the parent element/div.bottom-6For element position 6px up from the bottom of the parent element/div.bottom-7For element position 7px up from the bottom of the parent element/div.bottom-8For element position 8px up from the bottom of the parent element/div.bottom-9For element position 9px up from the bottom of the parent element/div.bottom-10For element position 10px up from the bottom of the parent element/div
Position Left
.left-0For element position left 0 from the left of the parent element/div.left-1For element position 1px left from the left of the parent element/div.left-2For element position 2px left from the left of the parent element/div.left-3For element position 3px left from the left of the parent element/div.left-4For element position 4px left from the left of the parent element/div.left-5For element position 5px left from the left of the parent element/div.left-6For element position 6px left from the left of the parent element/div.left-7For element position 7px left from the left of the parent element/div.left-8For element position 8px left from the left of the parent element/div.left-9For element position 9px left from the left of the parent element/div.left-10For element position 10px left from the left of the parent element/div
.top-minus-1For element position 1px up from the top of the parent element/div.top-minus-2For element position 2px up from the top of the parent element/div.top-minus-3For element position 3px up from the top of the parent element/div.top-minus-4For element position 4px up from the top of the parent element/div.top-minus-5For element position 5px up from the top of the parent element/div.top-minus-6For element position 6px up from the top of the parent element/div.top-minus-7For element position 7px up from the top of the parent element/div.top-minus-8For element position 8px up from the top of the parent element/div.top-minus-9For element position 9px up from the top of the parent element/div.top-minus-10For element position 10px up from the top of the parent element/div
Width
.width-10-percent- For width of 10% on DIV/Text.width-20-percent- For width of 20% on DIV/Text.width-30-percent- For width of 30% on DIV/Text.width-40-percent- For width of 40% on DIV/Text.width-50-percent- For width of 50% on DIV/Text.width-60-percent- For width of 60% on DIV/Text.width-70-percent- For width of 70% on DIV/Text.width-80-percent- For width of 80% on DIV/Text.width-90-percent- For width of 90% on DIV/Text.width-100-percent- For width of 100% on DIV/Text.width-auto- For width of auto on DIV/Text.max-width- For max width of width on DIV/Text
Height
.height-10-percent- For height of 10% on DIV/Text.height-20-percent- For height of 20% on DIV/Text.height-30-percent- For height of 30% on DIV/Text.height-40-percent- For height of 40% on DIV/Text.height-50-percent- For height of 50% on DIV/Text.height-60-percent- For height of 60% on DIV/Text.height-70-percent- For height of 70% on DIV/Text.height-80-percent- For height of 80% on DIV/Text.height-90-percent- For height of 90% on DIV/Text.height-100-percent- For height of 100% on DIV/Text.height-auto- For height of auto on DIV/Text.max-height- For max height of height on DIV/Text
Useful Tips
You can add link/button which direct you to other section of the same page with smooth scroll effect like it is one page website. You just need to add class: page-scroll and href should be the ID of the section as per the example shown below:
<a href="#home" class="page-scroll">Home</a>
NotePlease note that destination section should have valid ID.
Slider Types & Options
There are two types of sliders as mentioned below:
Slick Slider - Full Screen

<!-- Hero Slider Start --> <section class="home-slider no-direction"> <div class="default-slider slick"> <div class="slide"> <div class="slide-img parallax-effect" style="background:url(assets/images/slides/home-bg-6.jpg) center center / cover scroll no-repeat;"></div> <div class="hero-text-wrap"> <div class="hero-text white-color"> <div class="container"> <div class="white-color text-center"> <h1 class="white-color font-700 text-uppercase font-100px line-height-90">Digital <br>Creations</h1> <h4 class="white-color roboto-font font-300">Your expectise of this is critical to your success</h4> <p class="text-center mt-30"><a class="btn btn-light-outline btn-lg radius-0">Purchase Theme</a> <a class="btn btn-color btn-lg radius-0">Start a Project</a> </p> </div> </div> </div> </div> </div> <div class="slide"> <div class="slide-img parallax-effect" style="background:url(assets/images/slides/home-bg-7.jpg) center center / cover scroll no-repeat;"></div> <div class="hero-text-wrap"> <div class="hero-text white-color"> <div class="container"> <div class="white-color text-center"> <h1 class="white-color font-700 text-uppercase font-100px line-height-90">Innovate <br>Transform</h1> <h4 class="white-color roboto-font font-300">Core to the success of what we achieve for our clients</h4> <p class="text-center mt-30"><a class="btn btn-light-outline btn-lg radius-0">Purchase Theme</a> <a class="btn btn-light-outline btn-lg radius-0">Start a Project</a> </p> </div> </div> </div> </div> </div> <div class="slide"> <div class="slide-img parallax-effect" style="background:url(assets/images/slides/home-bg-8.jpg) center center / cover scroll no-repeat;"></div> <div class="hero-text-wrap"> <div class="hero-text white-color"> <div class="container"> <div class="white-color text-center"> <h1 class="white-color font-700 text-uppercase font-100px line-height-90">Introducing <br>New Trends</h1> <h4 class="white-color roboto-font font-300">Design thinking guides every digital product we create.</h4> <p class="text-center mt-30"><a class="btn btn-color btn-lg radius-0">Purchase Theme</a> <a class="btn btn-light-outline btn-lg radius-0">Start a Project</a> </p> </div> </div> </div> </div> </div> </div> </section> <!-- Hero Slider End -->
Javascript
<script>
function mainSlider(){
$(".default-slider").slick({
dots: true,
infinite: true,
centerMode: true,
autoplay: true,
autoplaySpeed: 7000,
slidesToShow: 1,
slidesToScroll: 1,
centerPadding: '0',
responsive: [
{
breakpoint: 480,
settings: {
arrows: false,
}
}
]
});
}
</script>
Note You can find Slick Slider - Thumb Image code in home-design-lab.html page and above is the code for your reference.You can find the slick slider related documentation here.
Read Slick Slider Document
Revolution Slider

<!-- Home Slider Start --> <section class="remove-padding transition-none"> <div id="rev_slider_1078_1_wrapper" class="rev_slider_wrapper fullwidthbanner-container" data-alias="classic4export" data-source="gallery" style="margin:0px auto;background-color:transparent;padding:0px;margin-top:0px;margin-bottom:0px;"> <!-- START REVOLUTION SLIDER 5.4.1 fullwidth mode --> <div id="rev_slider_1078_1" class="rev_slider fullwidthabanner" style="display:none;" data-version="5.4.1"> <ul> <!-- SLIDE --> <li data-index="rs-3045" data-transition="zoomout" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="Power4.easeInOut" data-easeout="Power4.easeInOut" data-masterspeed="2000" data-thumb="assets/images/slides/home-bg-1-100x50.jpg" data-rotate="0" data-fstransition="fade" data-fsmasterspeed="1500" data-fsslotamount="7" data-saveperformance="off" data-param1="" data-param2="" data-param3="" data-param4="" data-param5="" data-param6="" data-param7="" data-param8="" data-param9="" data-param10="" data-description=""> <!-- MAIN IMAGE --> <img src="assets/images/slides/home-bg-1.jpg" alt="" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" data-bgparallax="10" class="rev-slidebg" data-no-retina> <!-- LAYERS --> <!-- LAYER NR. 1 --> <div class="hero-text-wrap"> <div class="tp-caption NotGeneric-Title tp-resizeme" id="slide-3045-layer-1" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['70','70','70','45']" data-lineheight="['70','70','70','50']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"x:[105%];z:0;rX:45deg;rY:0deg;rZ:90deg;sX:1;sY:1;skX:0;skY:0;","mask":"x:0px;y:0px;s:inherit;e:inherit;","speed":2000,"to":"o:1;","delay":1000,"split":"chars","splitdelay":0.05,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[10,10,10,10]" data-paddingright="[0,0,0,0]" data-paddingbottom="[10,10,10,10]" data-paddingleft="[0,0,0,0]" style="z-index: 5; white-space: nowrap;text-transform:left;font-family: 'Montserrat', sans-serif;">Better. Best. Awesome!</div> <!-- LAYER NR. 2 --> <div class="tp-caption NotGeneric-SubTitle tp-resizeme" id="slide-3045-layer-2" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['52','52','52','51']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[100%];s:inherit;e:inherit;","speed":2000,"to":"o:1;","delay":1500,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 6; white-space: nowrap;text-transform:left;font-family: 'Montserrat', sans-serif;letter-spacing: 0px;font-size:18px;">We may be strong as individuals but together we are invincible. </div> <!-- LAYER NR. 3 --> <div class="tp-caption NotGeneric-Icon tp-resizeme" id="slide-3045-layer-3" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['120','120','120','120']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[100%];s:inherit;e:inherit;","speed":1500,"to":"o:1;","delay":2000,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 7; white-space: nowrap;text-transform:left;cursor:default;"><a class="btn btn-color btn-lg btn-default" tabindex="0">Learn Now</a> </div> </div> </li> <!-- SLIDE --> <li data-index="rs-3046" data-transition="zoomout" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="Power4.easeInOut" data-easeout="Power4.easeInOut" data-masterspeed="2000" data-thumb="assets/images/slides/home-bg-2-100x50.jpg" data-rotate="0" data-fstransition="fade" data-fsmasterspeed="1500" data-fsslotamount="7" data-saveperformance="off" data-param1="" data-param2="" data-param3="" data-param4="" data-param5="" data-param6="" data-param7="" data-param8="" data-param9="" data-param10="" data-description=""> <!-- MAIN IMAGE --> <img src="assets/images/slides/home-bg-2.jpg" alt="" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" data-bgparallax="10" class="rev-slidebg" data-no-retina> <!-- LAYERS --> <!-- LAYER NR. 1 --> <div class="hero-text-wrap"> <div class="tp-caption NotGeneric-Title tp-resizeme" id="slide-3045-layer-1" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['70','70','70','45']" data-lineheight="['70','70','70','50']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"x:[105%];z:0;rX:45deg;rY:0deg;rZ:90deg;sX:1;sY:1;skX:0;skY:0;","mask":"x:0px;y:0px;s:inherit;e:inherit;","speed":2000,"to":"o:1;","delay":1000,"split":"chars","splitdelay":0.05,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[10,10,10,10]" data-paddingright="[0,0,0,0]" data-paddingbottom="[10,10,10,10]" data-paddingleft="[0,0,0,0]" style="z-index: 5; white-space: nowrap;text-transform:left;font-family: 'Montserrat', sans-serif;">Think. Explore.Know.</div> <!-- LAYER NR. 2 --> <div class="tp-caption NotGeneric-SubTitle tp-resizeme" id="slide-3045-layer-4" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['52','52','52','51']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[100%];s:inherit;e:inherit;","speed":2000,"to":"o:1;","delay":1500,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 6; white-space: nowrap;text-transform:left;font-family: 'Montserrat', sans-serif;letter-spacing: 0px;font-size:18px;">Only advertising would take a word most people run from and treat it as a good thing. </div> <!-- LAYER NR. 3 --> <div class="tp-caption NotGeneric-Icon tp-resizeme" id="slide-3045-layer-3" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['120','120','120','120']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[100%];s:inherit;e:inherit;","speed":1500,"to":"o:1;","delay":2000,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 7; white-space: nowrap;text-transform:left;cursor:default;"><a class="btn btn-light-outline btn-lg btn-default" tabindex="0">Start a Project</a> </div> </div> </li> <!-- SLIDE --> <li data-index="rs-3047" data-transition="zoomout" data-slotamount="default" data-hideafterloop="0" data-hideslideonmobile="off" data-easein="Power4.easeInOut" data-easeout="Power4.easeInOut" data-masterspeed="2000" data-thumb="assets/images/slides/home-bg-10-100x50.jpg" data-rotate="0" data-fstransition="fade" data-fsmasterspeed="1500" data-fsslotamount="7" data-saveperformance="off" data-param1="" data-param2="" data-param3="" data-param4="" data-param5="" data-param6="" data-param7="" data-param8="" data-param9="" data-param10="" data-description=""> <!-- MAIN IMAGE --> <img src="assets/images/slides/home-bg-10.jpg" alt="" data-bgposition="center center" data-bgfit="cover" data-bgrepeat="no-repeat" data-bgparallax="10" class="rev-slidebg" data-no-retina> <!-- LAYERS --> <!-- LAYER NR. 1 --> <div class="hero-text-wrap"> <div class="tp-caption NotGeneric-Title tp-resizeme" id="slide-3045-layer-1" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']" data-fontsize="['70','70','70','45']" data-lineheight="['70','70','70','50']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"x:[105%];z:0;rX:45deg;rY:0deg;rZ:90deg;sX:1;sY:1;skX:0;skY:0;","mask":"x:0px;y:0px;s:inherit;e:inherit;","speed":2000,"to":"o:1;","delay":1000,"split":"chars","splitdelay":0.05,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[10,10,10,10]" data-paddingright="[0,0,0,0]" data-paddingbottom="[10,10,10,10]" data-paddingleft="[0,0,0,0]" style="z-index: 5; white-space: nowrap;text-transform:left;font-family: 'Montserrat', sans-serif;">Digital Development </div> <!-- LAYER NR. 2 --> <div class="tp-caption NotGeneric-SubTitle tp-resizeme" id="slide-3045-layer-4" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['52','52','52','51']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[100%];s:inherit;e:inherit;","speed":2000,"to":"o:1;","delay":1500,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 6; white-space: nowrap;text-transform:left;font-family: 'Montserrat', sans-serif;letter-spacing: 0px;font-size:18px;">The path from good idea to great product starts </div> <!-- LAYER NR. 3 --> <div class="tp-caption NotGeneric-Icon tp-resizeme" id="slide-3045-layer-3" data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']" data-y="['middle','middle','middle','middle']" data-voffset="['120','120','120','120']" data-width="none" data-height="none" data-whitespace="nowrap" data-type="text" data-responsive_offset="on" data-frames='[{"from":"y:[100%];z:0;rX:0deg;rY:0;rZ:0;sX:1;sY:1;skX:0;skY:0;opacity:0;","mask":"x:0px;y:[100%];s:inherit;e:inherit;","speed":1500,"to":"o:1;","delay":2000,"ease":"Power4.easeInOut"},{"delay":"wait","speed":1000,"to":"y:[100%];","mask":"x:inherit;y:inherit;s:inherit;e:inherit;","ease":"Power2.easeInOut"}]' data-textAlign="['left','left','left','left']" data-paddingtop="[0,0,0,0]" data-paddingright="[0,0,0,0]" data-paddingbottom="[0,0,0,0]" data-paddingleft="[0,0,0,0]" style="z-index: 7; white-space: nowrap;text-transform:left;cursor:default;"><a class="btn btn-color btn-lg btn-default" tabindex="0">What We Do</a> </div> </div> </li> <!-- SLIDE --> </ul> <div class="tp-bannertimer" style="height: 3px; background-color: rgba(255, 255, 255, 0.25);"></div> </div> </div> </section> <!-- Home Slider End -->
Javascript
<script>
if(tpj("#rev_slider_1078_1").revolution == undefined){
revslider_showDoubleJqueryError("#rev_slider_1078_1");
}else{
$("#rev_slider_1078_1").show().revolution({
sliderType:"standard",
jsFileLocation:"revolution/js/",
sliderLayout:"fullscreen",
dottedOverlay:"none",
delay:9000,
navigation: {
keyboardNavigation:"off",
keyboard_direction: "horizontal",
mouseScrollNavigation:"off",
mouseScrollReverse:"default",
onHoverStop:"off",
touch:{
touchenabled:"on",
swipe_threshold: 75,
swipe_min_touches: 1,
swipe_direction: "horizontal",
drag_block_vertical: false
}
,
arrows: {
style:"zeus",
enable:true,
hide_onmobile:true,
hide_under:600,
hide_onleave:true,
hide_delay:200,
hide_delay_mobile:1200,
tmp:' ',
left: {
h_align:"left",
v_align:"center",
h_offset:30,
v_offset:0
},
right: {
h_align:"right",
v_align:"center",
h_offset:30,
v_offset:0
}
}
,
bullets: {
enable:false,
hide_onmobile:false,
hide_under:600,
style:"metis",
hide_onleave:true,
hide_delay:200,
hide_delay_mobile:1200,
direction:"horizontal",
h_align:"center",
v_align:"bottom",
h_offset:0,
v_offset:30,
space:5,
tmp:' '
}
},
viewPort: {
enable:false,
outof:"pause",
visible_area:"80%",
presize:false
},
responsiveLevels:[1240,1024,778,480],
visibilityLevels:[1240,1024,778,480],
gridwidth:[1240,1024,778,480],
gridheight:[600,600,500,400],
lazyType:"none",
parallax: {
type:"mouse",
origo:"slidercenter",
speed:2000,
levels:[2,3,4,5,6,7,12,16,10,50,47,48,49,50,51,55],
type:"mouse",
},
shadow:0,
spinner:"off",
stopLoop:"off",
stopAfterLoops:-1,
stopAtSlide:-1,
shuffle:"off",
autoHeight:"off",
hideThumbsOnMobile:"off",
hideSliderAtLimit:0,
hideCaptionAtLimit:0,
hideAllCaptionAtLilmit:0,
debugMode:false,
fallbacks: {
simplifyAll:"off",
nextSlideOnWindowFocus:"off",
disableFocusListener:false,
}
});
}
});
</script>
Note You can find revolution slider - full screen code in home-company.html page and above is the code for your reference.Read Revolution Slider Document
Accordions
Extend the default collapse behavior to create an accordion with the panel component.

<!-- Accordion Start --> <div class="panel-group accordion-style-01" id="accordion-style"> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-style" href="#question1" aria-expanded="false" class="collapsed"> <div class="panel-title text-uppercase">Can I customize the fonts? <span class="pull-right"><i class="ion-android-remove"></i></span> </div> </a> </div> <div id="question1" class="panel-collapse collapse in" aria-expanded="false" role="tablist"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt maiores placeat obcaecati, beatae. Facilis dolore ipsam facere perferendis deserunt commodi blanditiis nisi accusamus omnis, animi vel tenetur cumque, sed veritatis? </div> </div> </div> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-style" href="#question2" aria-expanded="false" class="collapsed"> <div class="panel-title text-uppercase">What about blog options? <span class="pull-right"><i class="ion-android-add"></i></span> </div> </a> </div> <div id="question2" class="panel-collapse collapse" aria-expanded="false" role="tablist"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt maiores placeat obcaecati, beatae. Facilis dolore ipsam facere perferendis deserunt commodi blanditiis nisi accusamus omnis, animi vel tenetur cumque, sed veritatis? </div> </div> </div> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-style" href="#question3" aria-expanded="false" class="collapsed"> <div class="panel-title text-uppercase">Is this template Responsive? <span class="pull-right"><i class="ion-android-add"></i></span> </div> </a> </div> <div id="question3" class="panel-collapse collapse" aria-expanded="false" role="tablist"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt maiores placeat obcaecati, beatae. Facilis dolore ipsam facere perferendis deserunt commodi blanditiis nisi accusamus omnis, animi vel tenetur cumque, sed veritatis? </div> </div> </div> <div class="panel"> <div class="panel-heading"> <a data-toggle="collapse" data-parent="#accordion-style" href="#question4" aria-expanded="false" class="collapsed"> <div class="panel-title text-uppercase">We're ready to start now? <span class="pull-right"><i class="ion-android-add"></i></span> </div> </a> </div> <div id="question4" class="panel-collapse collapse" aria-expanded="false" role="tablist"> <div class="panel-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt maiores placeat obcaecati, beatae. Facilis dolore ipsam facere perferendis deserunt commodi blanditiis nisi accusamus omnis, animi vel tenetur cumque, sed veritatis? </div> </div> </div> </div> <!-- Accordion End -->
NoteMany examples were shown in accordions.html page.
Animation
Scroll to reveal animations are latest in the trends. You can do them too with Torneo. You can use animations on any element you want. Here is the Sample Code:
<div class="wow bounceInUp">
Content to Reveal Here
</div>
You can also use delays, duration and offset for your animations:
<section class="wow slideInLeft" data-wow-duration="1200ms" data-wow-delay="500ms">
...
</section>
NoteDelay duration is in milliseconds.
Here is the list of the Animation Types you can use:
bounceflashpulserubberBandshakeswingtadawobblebounceInbounceInDownbounceInLeftbounceInRightbounceInUpbounceOutbounceOutDownbounceOutLeftbounceOutRightbounceOutUpfadeInfadeInDownfadeInDownBigfadeInLeftfadeInLeftBigfadeInRightfadeInRightBigfadeInUpfadeInUpBigfadeOutfadeOutDownfadeOutDownBigfadeOutLeftfadeOutLeftBigfadeOutRightfadeOutRightBigfadeOutUpfadeOutUpBigflipflipInXflipInYflipOutXflipOutYlightSpeedInlightSpeedOutrotateInrotateInDownLeftrotateInDownRightrotateInUpLeftrotateInUpRightrotateOutrotateOutDownLeftrotateOutDownRightrotateOutUpLeftrotateOutUpRighthingerollInrollOutzoomInzoomInDownzoomInLeftzoomInRightzoomInUpzoomOutzoomOutDownzoomOutLeftzoomOutRightzoomOutUp
Buttons
Torneo contains many types of button like Small, normal, big buttons, link, primary, default, warning, icon buttons, reveal buttons, etc... All of this types are customized.

<a class="btn btn-xl btn-dark btn-square margin-left-auto margin-right-auto display-table-sm">Button Extra Large</a>
<a class="btn btn-lg btn-dark btn-square margin-left-auto margin-right-auto display-table-sm">Button Large</a>
<a class="btn btn-md btn-dark btn-square margin-left-auto margin-right-auto display-table-sm">Button Medium</a>
<a class="btn btn-sm btn-dark btn-square margin-left-auto margin-right-auto display-table-sm">Button Small</a>
<a class="btn btn-xs btn-dark btn-square margin-left-auto margin-right-auto display-table-sm">Extra Small</a>
NoteMany examples were shown in buttons.html page.
Boxed Icons
Creative boxed icons with text you can find in boxed-icons.html:See below image and code for more information.
<div class="row row-flex mt-50">
<div class="col-md-3">
<div class="col-inner spacer bordered-bg border-right">
<div class="text-center">
<i class="icofont icofont-magic font-40px default-color"></i>
<h5 class="text-uppercase mt-40">Responsive Framework</h5>
<p>Duis aliquet ut enim nec pulvinar Nam ultrices massa sit amet ornare elementum erat lacus consectetur metus posuere.</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="col-inner spacer bordered-bg border-right">
<div class="text-center">
<i class="icofont icofont-polygonal font-40px default-color"></i>
<h5 class="text-uppercase mt-40">Innovative Design</h5>
<p>Duis aliquet ut enim nec pulvinar Nam ultrices massa sit amet ornare elementum erat lacus consectetur metus posuere.</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="col-inner spacer bordered-bg border-right">
<div class="text-center">
<i class="icofont icofont-rocket font-40px default-color"></i>
<h5 class="text-uppercase mt-40">Retina Ready</h5>
<p>Duis aliquet ut enim nec pulvinar Nam ultrices massa sit amet ornare elementum erat lacus consectetur metus posuere.</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="col-inner spacer bordered-bg">
<div class="text-center">
<i class="icofont icofont-gears font-40px default-color"></i>
<h5 class="text-uppercase mt-40">Easy to Use</h5>
<p>Duis aliquet ut enim nec pulvinar Nam ultrices massa sit amet ornare elementum erat lacus consectetur metus posuere.</p>
</div>
</div>
</div>
</div>
NoteMany examples were shown in boxed-icons.html page.
Blockqoute
Wrap <blockquote> around any HTML as the quote. For straight quotes, we recommend a <p>.</p>

<blockquote class="blockquote">
<p class="mb-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin quis metus condimentum, lacinia lacus eu, scelerisque lorem. Curabitur nec varius quam. Sed ut mauris dapibus, malesuada dui eu, cursus quam.</p>
<footer class="blockquote-footer"><cite title="Source Title">John Adams</cite></footer>
</blockquote>
NoteFor demo, You can please check this in blockqoute.html page.
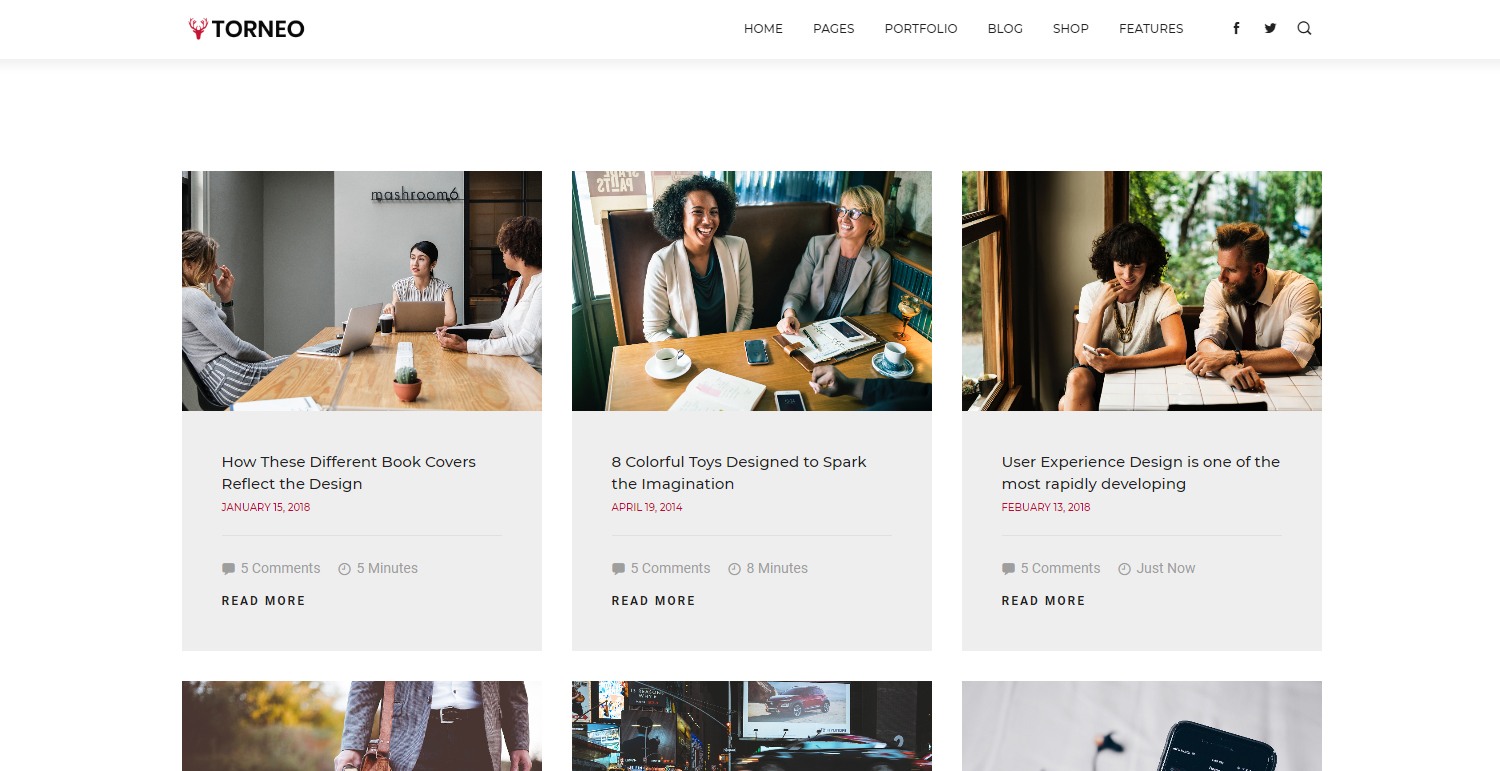
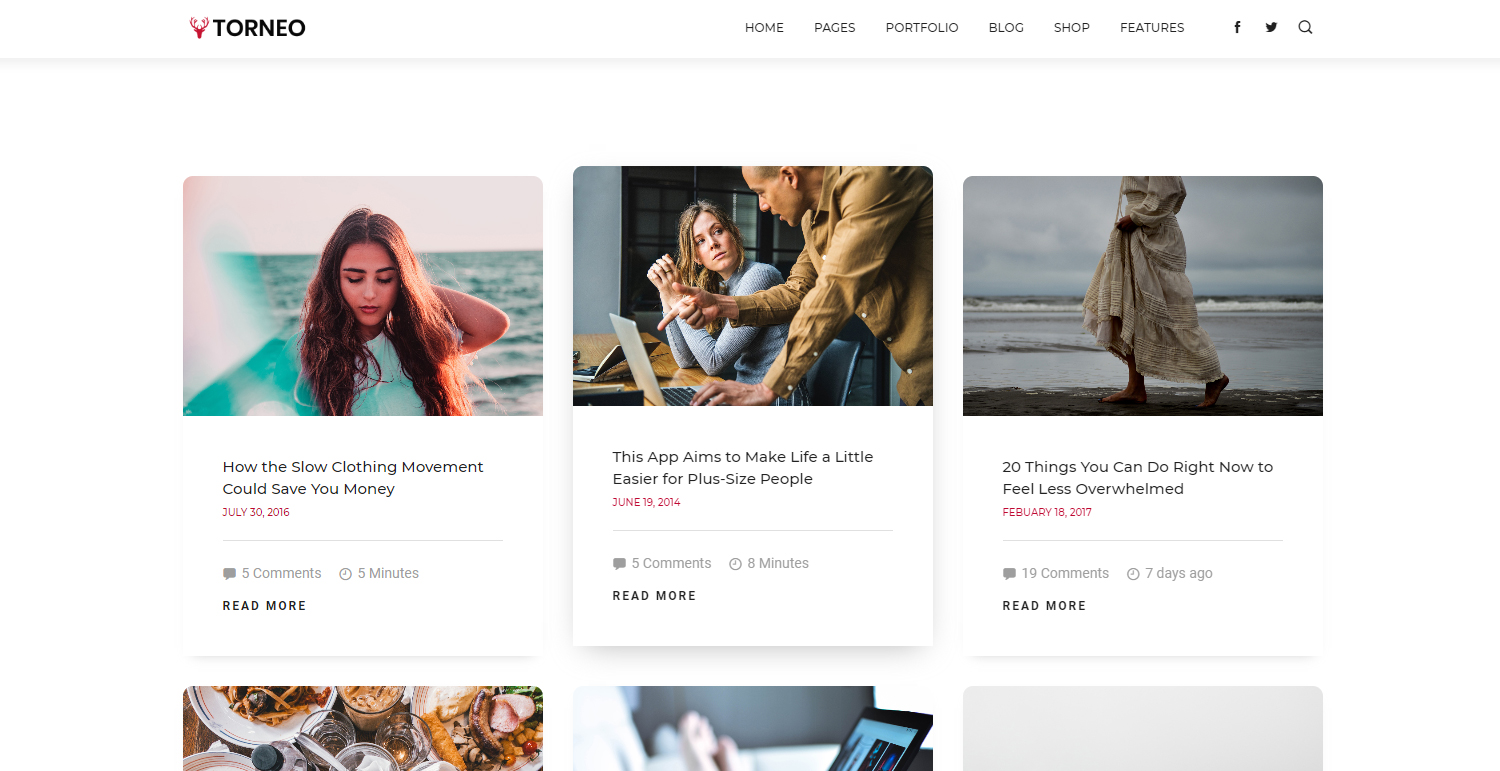
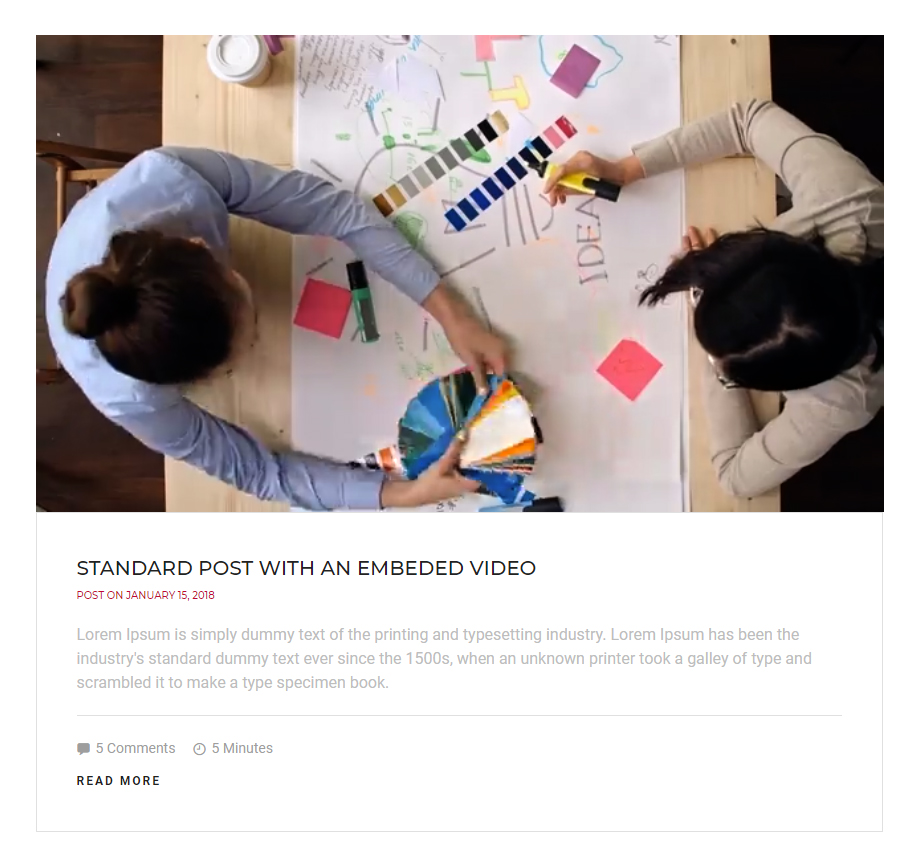
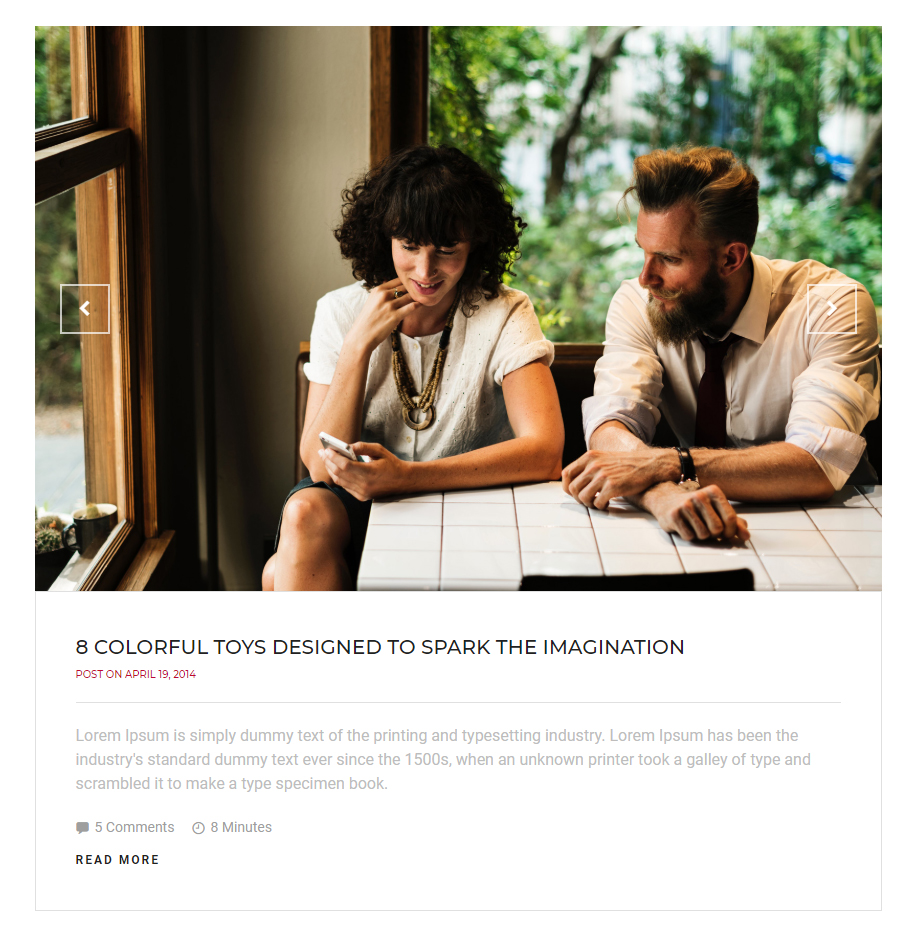
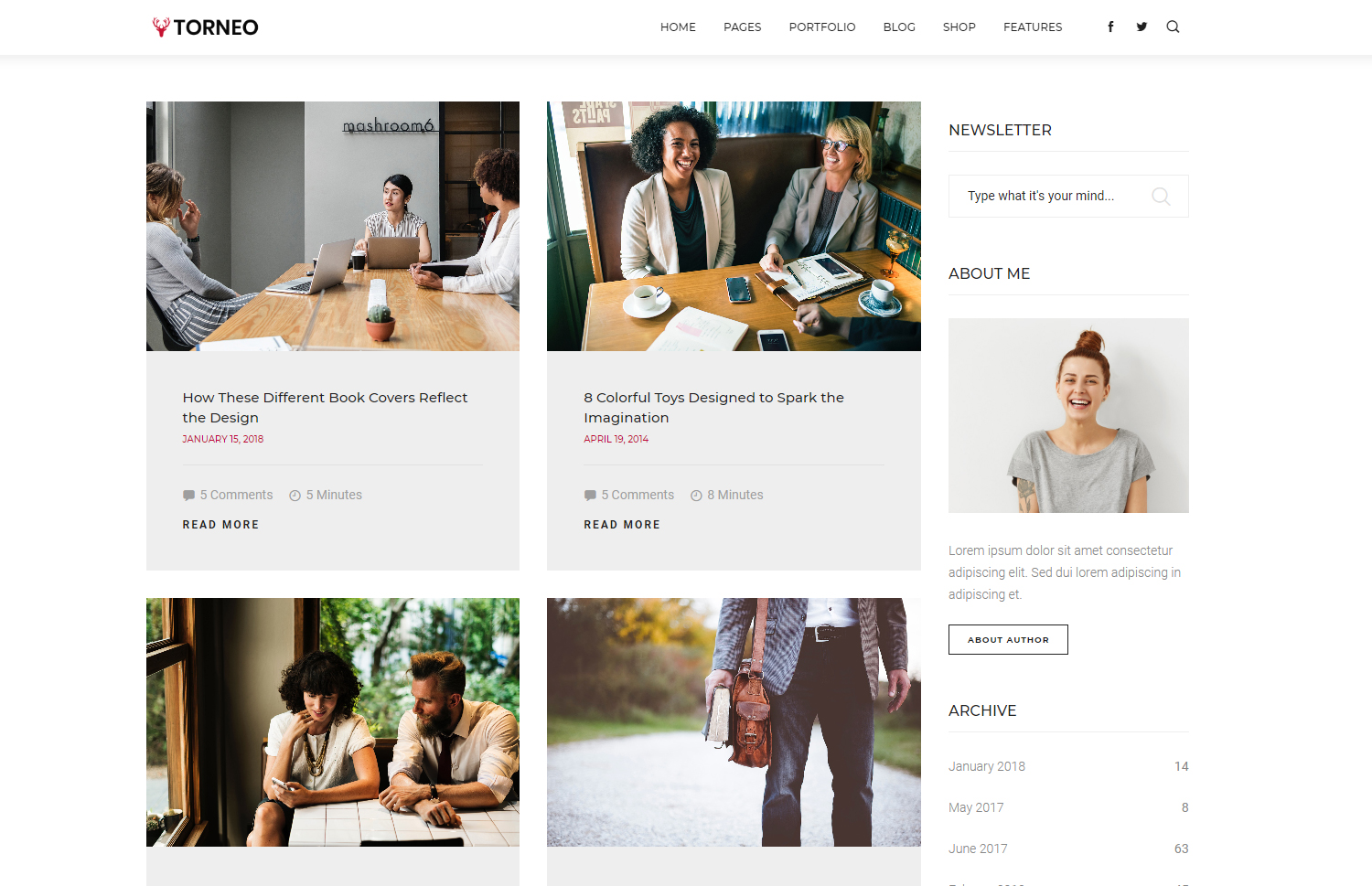
Blog Posts
Look blog post layouts to display your content. See below image and code for more information.

<div class="row mt-50">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-01.jpg" alt=""> </div>
<div class="post-info pt-20 pb-20">
<h3><a href="blog-grid.html">How These Different Book Covers Reflect the Design</a></h3>
<h6>January 15, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--== Post End ==-->
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-02.jpg" alt=""> </div>
<div class="post-info pt-20 pb-20">
<h3><a href="blog-grid.html">8 Colorful Toys Designed to Spark the Imagination</a></h3>
<h6>April 19, 2014</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>8 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--== Post End ==-->
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-03.jpg" alt=""> </div>
<div class="post-info pt-20 pb-20">
<h3><a href="blog-grid.html">User Experience Design is one of the most rapidly developing</a></h3>
<h6>Febuary 13, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>Just Now</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--== Post End ==-->
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-04.jpg" alt=""> </div>
<div class="post-info pt-20 pb-20">
<h3><a href="blog-grid.html">Top 10 Good SEO practices to follow while building new website</a></h3>
<h6>November 18, 2016</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>15 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--== Post End ==-->
</div>
NoteFor demo, You can please check this in blog-posts.html page.
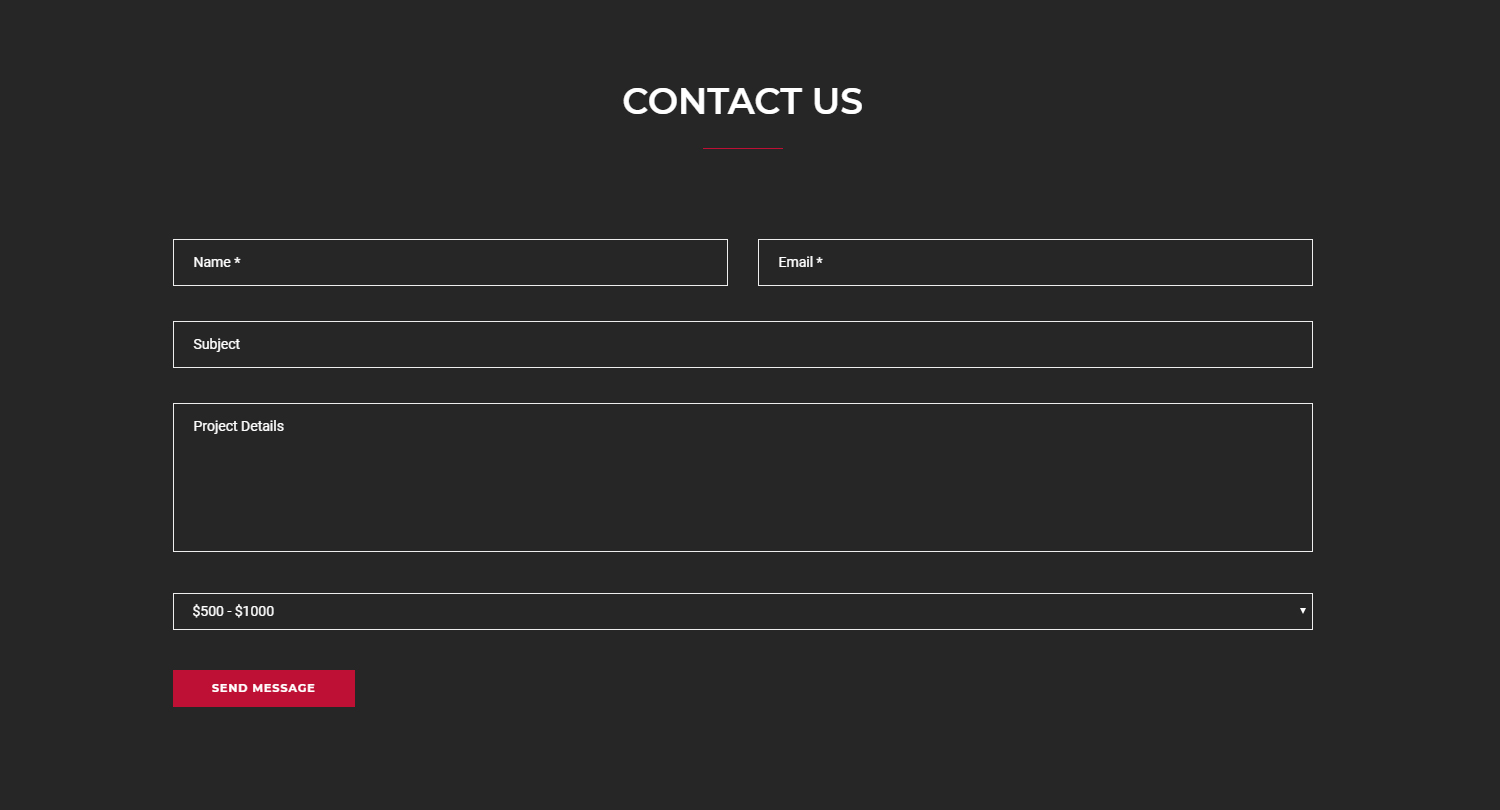
Contact Forms
Contact form for contact pages or you can use it for any inquries. See below image and code for more information.

<form name="contact-form" id="contact-form" action="php/contact.php" method="POST" class="contact-form-style-01" novalidate="true">
<div class="messages"></div>
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="form-group">
<label class="sr-only" for="name">Name</label>
<input type="text" name="name" class="md-input" id="name" placeholder="Name *" required="" data-error="Your Name is Required">
<div class="help-block with-errors"></div>
</div>
</div>
<div class="col-md-6 col-sm-6">
<div class="form-group">
<label class="sr-only" for="email">Email</label>
<input type="email" name="email" class="md-input" id="email" placeholder="Email *" required="" data-error="Please Enter Valid Email">
<div class="help-block with-errors"></div>
</div>
</div>
<div class="col-md-12 col-sm-12">
<div class="form-group">
<label class="sr-only" for="subject">Subject</label>
<input type="text" name="subject" class="md-input" id="subject-2" placeholder="Subject">
</div>
</div>
<div class="col-md-12 col-sm-12">
<div class="form-group">
<label class="sr-only" for="message">Project Details</label>
<textarea name="message" class="md-textarea" id="message" rows="7" placeholder="Project Details" required="" data-error="Please, Leave us a message"></textarea>
<div class="help-block with-errors"></div>
</div>
</div>
<div class="col-md-12 col-sm-12">
<select name="orderby" class="orderby">
<option value="" selected="selected">$500 - $1000</option>
<option value="">$1000 - $2000</option>
<option value="">$2000 - $5000</option>
</select> <input type="hidden" name="paged" value="1">
<input type="hidden" name="min_price" value="20"><input type="hidden" name="max_price" value="290">
</div>
<div class="col-md-12 col-sm-12">
<div class="text-left mt-20">
<button type="submit" name="submit" class="btn btn-outline btn-md btn-square btn-animate remove-margin disabled"><span>Send Message <i class="ion-android-arrow-forward"></i></span></button>
</div>
</div>
</div>
</form>
NoteFor demo, You can please check this in contact-form.html page.
Testimonials
Different testimonials style with awesome look. See below image and code for more information.

<div class="row mt-50">
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="testimonial-item">
<div class="testimonial-content">
<img class="img-responsive img-circle text-center" src="assets/images/team/avatar-1.jpg" alt="avatar-1">
<h5 class="font-700 mb-0">Felix Lewis</h5>
<span class="grey-color font-14px">SEO Manager</span>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="behance"><i class="icofont icofont-social-behance"></i></a></li>
</ul>
<p class="mt-20 line-height-26 font-14px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales nec nulla ac aliquet. Duis vel nunc eget.</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="testimonial-item">
<div class="testimonial-content">
<img class="img-responsive img-circle text-center" src="assets/images/team/avatar-2.jpg" alt="avatar-2">
<h5 class="font-700 mb-0">Helen Ellis</h5>
<span class="grey-color font-14px">Head of Product</span>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="behance"><i class="icofont icofont-social-behance"></i></a></li>
</ul>
<p class="mt-20 line-height-26 font-14px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales nec nulla ac aliquet. Duis vel nunc eget.</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="testimonial-item">
<div class="testimonial-content"> <img class="img-responsive img-circle" src="assets/images/team/avatar-3.jpg" alt="avatar-1">
<h5 class="font-700 mb-0">Daniel Lane</h5>
<span class="grey-color font-14px">CEO / Founder</span>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="behance"><i class="icofont icofont-social-behance"></i></a></li>
</ul>
<p class="mt-20 line-height-26 font-14px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales nec nulla ac aliquet. Duis vel nunc eget.</p>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in testimonials.html page.
Testimonial Carousel
Testimonial with awesome look in carousel mode. See below image and code for more information.

<div class="row mt-50">
<div class="slick testimonial">
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="testimonial-item">
<div class="testimonial-content">
<img class="img-responsive img-circle text-center" src="assets/images/team/avatar-1.jpg" alt="avatar-1"/>
<h5 class="font-700 mb-0">Felix Lewis</h5>
<span class="grey-color font-14px">SEO Manager</span>
<p class="mt-20 line-height-26 font-14px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales nec nulla ac aliquet. Duis vel nunc eget.</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="testimonial-item">
<div class="testimonial-content">
<img class="img-responsive img-circle text-center" src="assets/images/team/avatar-2.jpg" alt="avatar-2"/>
<h5 class="font-700 mb-0">Helen Ellis</h5>
<span class="grey-color font-14px">Head of Product</span>
<p class="mt-20 line-height-26 font-14px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales nec nulla ac aliquet. Duis vel nunc eget.</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="testimonial-item">
<div class="testimonial-content"> <img class="img-responsive img-circle" src="assets/images/team/avatar-3.jpg" alt="avatar-1"/>
<h5 class="font-700 mb-0">Daniel Lane</h5>
<span class="grey-color font-14px">CEO / Founder</span>
<p class="mt-20 line-height-26 font-14px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales nec nulla ac aliquet. Duis vel nunc eget.</p>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="testimonial-item">
<div class="testimonial-content"> <img class="img-responsive img-circle" src="assets/images/team/avatar-4.jpg" alt="avatar-1"/>
<h5 class="font-700 mb-0">Anna Broke</h5>
<span class="grey-color font-14px">UX Designer</span>
<p class="mt-20 line-height-26 font-14px">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sodales nec nulla ac aliquet. Duis vel nunc eget.</p>
</div>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in testimonials.html page.
Countdown
Functionality to countdown timer in your page. See below image and code for more information.

<div class="row mt-50">
<div class="col-md-12 text-center">
<div class="countdown-container mt-0 mb-0">
<ul class="countdown">
<li>
<span class="days default-color font-30px font-400">28</span>
<p class="dark-color text-uppercase">days</p>
</li>
<li>
<span class="hours default-color font-30px font-400">11</span>
<p class="dark-color text-uppercase">hours </p>
</li>
<li>
<span class="minutes default-color font-30px font-400">31</span>
<p class="dark-color text-uppercase">minutes</p>
</li>
<li>
<span class="seconds default-color font-30px font-400">03</span>
<p class="dark-color text-uppercase">seconds</p>
</li>
</ul>
</div>
</div>
</div>
NoteFor demo, You can please check this in countdown.html page.
Counters
Torneo Provide you 4 different styles of counters for your website. See below image and code for more information.

<div class="row mt-50 row-flex flex-center">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="counter-wrap wow fadeInRight" data-wow-delay="0.1s">
<i class="icon-trophy default-color font-40px"></i>
<h2><span class="counter font-600">3521</span></h2>
<h3 class="dark-color font-200">Happy Clients</h3>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="counter-wrap wow fadeInRight" data-wow-delay="0.2s"> <i class="icon-toolbox default-color font-40px"></i>
<h2><span class="counter font-600">974</span></h2>
<h3 class="dark-color font-200">Cups of Coffee</h3>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="counter-wrap wow fadeInRight" data-wow-delay="0.3s"> <i class="icon-lifesaver default-color font-40px"></i>
<h2><span class="counter font-600">634</span></h2>
<h3 class="dark-color font-200">Project Delivered</h3>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="counter-wrap wow fadeInRight" data-wow-delay="0.4s"> <i class="icon-linegraph default-color font-40px"></i>
<h2><span class="counter font-600">449</span></h2>
<h3 class="dark-color font-200">Awards Won</h3>
</div>
</div>
</div>
NoteFor demo, You can please check this in counters.html page.
Dropcaps
Different types of dropcaps for attractive typography in website. See below image and code for more information.

<p><span class="first-letter dark-color">T</span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
NoteFor demo, You can please check this in dropcaps.html page.
Lightbox
You may put any HTML content in each gallery item and mix content types. In this example lazy-loading of images is enabled for the next image based on move direction.

<div id="portfolio-gallery" class="cbp">
<div class="cbp-item col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/12.jpg" alt="">
<div class="portfolio-wrap">
<ul class="portfolio-details top-80">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/12.jpg"><i class="icofont icofont-search"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/14.jpg" alt="">
<div class="portfolio-wrap">
<ul class="portfolio-details top-80">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/14.jpg"><i class="icofont icofont-search"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/16.jpg" alt="">
<div class="portfolio-wrap">
<ul class="portfolio-details top-80">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/16.jpg"><i class="icofont icofont-search"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/17.jpg" alt="">
<div class="portfolio-wrap">
<ul class="portfolio-details top-80">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/17.jpg"><i class="icofont icofont-search"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in lightbox.html page.
Video
Add / embed video to your page. See below image and code for more information.

<div class="fit-videos">
<iframe src="video url" width="640" height="360"></iframe>
</div>
NoteFor demo, You can please check this in videos.html page.
Call to Action
Torneo provides unique call to action designs, see below image and code for more information.

<div class="row">
<div class="col-lg-8 col-md-8 col-sm-10 col-xs-12 centerize-col text-center">
<h5 class="font-50px play-font white-color">Let’s talk about your next project</h5>
<h5 class="mb-30 font-30px play-font default-color font-700">Marketing. Designer & Developer</h5>
<a class="btn btn-md btn-light-outline btn-circle">Join Us</a>
</div>
</div>
NoteFor demo, You can please check this in call-to-action.html page.
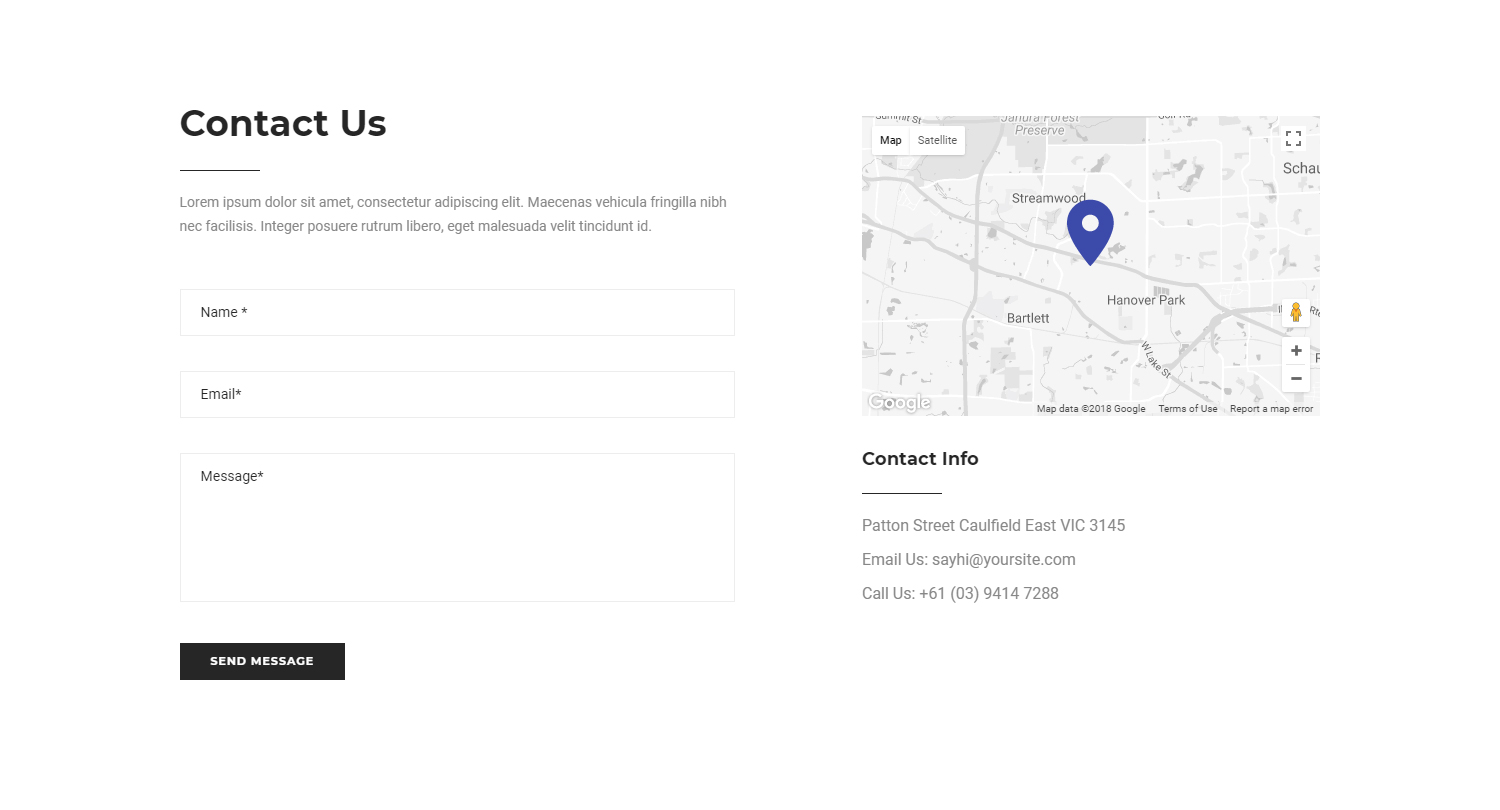
Google Maps
Embed google map for location and other use in website like in contact us page. See below image and code for more information.

<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=AIzaSyC8vY8yoFC9ZEKTnYvB1YtChMzK2xOoh_M&q=Space+Needle,Seattle+WA" allowfullscreen>
</iframe>
NoteFor demo, You can please check this in google-maps.html page.
Clients
Showcase of clients logo or image. See below image and code for more information.

<div class="row mt-50">
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="white-bg text-center display-table mb-30 full-width client-logo-height">
<div class="v-align-middle">
<a href="#"><img src="assets/images/clients/1-colored.png" alt="01"/></a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="white-bg text-center display-table mb-30 full-width client-logo-height">
<div class="v-align-middle">
<a href="#"><img src="assets/images/clients/2-colored.png" alt="02"/></a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="white-bg text-center display-table mb-30 full-width client-logo-height">
<div class="v-align-middle">
<a href="#"><img src="assets/images/clients/3-colored.png" alt="03"/></a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="white-bg text-center display-table mb-30 full-width client-logo-height">
<div class="v-align-middle">
<a href="#"><img src="assets/images/clients/4-colored.png" alt="04"/></a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="white-bg text-center display-table mb-30 full-width client-logo-height">
<div class="v-align-middle">
<a href="#"><img src="assets/images/clients/5-colored.png" alt="05"/></a>
</div>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="white-bg text-center display-table mb-30 full-width client-logo-height">
<div class="v-align-middle">
<a href="#"><img src="assets/images/clients/6-colored.png" alt="06"/></a>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in clients.html page.
Client Carousel
Showcase of clients logo or image in Carousel style. See below image and code for more information.

<div class="row mt-50">
<div class="client-slider slick">
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/1.png" alt="01"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/2.png" alt="02"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/3.png" alt="03"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/4.png" alt="04"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/5.png" alt="05"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/6.png" alt="06"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/7.png" alt="07"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/8.png" alt="08"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/9.png" alt="09"/> </div>
<div class="client-logo"> <img class="img-responsive" src="assets/images/clients/10.png" alt="10"/> </div>
</div>
</div>
NoteFor demo, You can please check this in client-carousel.html page.
Modal Box
There are 6 Modal animation effects. See below image and code for more information.

<div class="row mt-50">
<div class="col-lg-6 col-md-8 col-sm-10 col-xs-12 centerize-col text-center">
<h5 class="font-300 mb-40 wow fadeInup font-30px">Modal Popup Zoom Style</h5>
<div class="tr-modal-popup">
<a href="#modal-popup" data-effect="mfp-zoom-in" class="btn btn-lg btn-dark-outline btn-circle">Zoom</a>
</div>
</div>
</div>
NoteFor demo, You can please check this in modal-box.html page.
Message Box
Wrap any text and an optional dismiss button in .alert and one of the four contextual classes (e.g., .alert-success ) for basic alert messages.

<div class="row mt-50">
<div class="col-lg-8 col-md-10 col-xs-12 centerize-col">
<div class="alert alert-success alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><i class="icofont icofont-close-line"></i></button>
Well done! you successfully read this important alert message.
</div>
<div class="alert alert-info alert-dismissible mt-30" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><i class="icofont icofont-close-line"></i></button>
Heads up! this alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning alert-dismissible mt-30" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><i class="icofont icofont-close-line"></i></button>
Warning! Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger alert-dismissible mt-30" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><i class="icofont icofont-close-line"></i></button>
Oh snap! change a few things up and try submitting again.
</div>
</div>
</div>
NoteFor demo, You can please check this in message-box.html page.
Progress Bar
Provide up-to-date feedback on the progress of a workflow or action with simple yet flexible progress bars.

<!-- Progress Bar Start --> <div class="skillbar-wrap skillbar-style-01"> <div class="skillbar" data-percent="98"> <span class="skillbar-title text-uppercase">HTML5 Expertise</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent"></span> </div> <!-- End Skill Bar --> <div class="skillbar" data-percent="66"> <span class="skillbar-title text-uppercase">jQuery Expertise</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent"></span> </div> <!-- End Skill Bar --> <div class="skillbar" data-percent="85"> <span class="skillbar-title text-uppercase">WordPress Expertise</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent"></span> </div> <!-- End Skill Bar --> <div class="skillbar" data-percent="30"> <span class="skillbar-title text-uppercase">PHP Expertise</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent"></span> </div> <!-- End Skill Bar --> <div class="skillbar" data-percent="99"> <span class="skillbar-title text-uppercase">User Interface Expertise</span> <p class="skillbar-bar"></p> <span class="skill-bar-percent"></span> </div> <!-- End Skill Bar --> </div> <!-- Progress Bar Start -->
NoteFor demo, You can please check this in progress-bar.html page.
Pricing Table
Represent your plans / packages in creative manner with highlighting option in responsive table structure.

<div class="row mt-50">
<div class="col-md-3 pricing-table col-sm-6">
<div class="pricing-box text-center">
<i class="icon-anchor default-color font-40px"></i>
<h3 class="dark-color mb-0">Free</h3>
<h4 class="grey-color text-uppercase">Basic and simple website</h4>
<h2 class="roboto-font font-60px default-color"><sup>$</sup><span>10</span></h2>
<ul>
<li>Mobile-Optimized Website</li>
<li>Powerful Website Metrics</li>
<li>Free Custom Domain</li>
<li>24/7 Customer Support</li>
<li>Fully Integrated E-Commerce</li>
<li>Sell Unlimited Products & Accept Donations</li>
</ul>
<div class="pricing-box-bottom"> <a class="btn btn-dark btn-md btn-default full-width">Try it Now</a> </div>
</div>
</div>
<div class="col-md-3 pricing-table col-sm-6">
<div class="pricing-box text-center">
<i class="icon-profile-male default-color font-40px"></i>
<h3 class="dark-color mb-0">Personal</h3>
<h4 class="grey-color text-uppercase">Basic and simple website</h4>
<h2 class="roboto-font font-60px default-color"><sup>$</sup><span>10</span></h2>
<ul>
<li>Mobile-Optimized Website</li>
<li>Powerful Website Metrics</li>
<li>Free Custom Domain</li>
<li>24/7 Customer Support</li>
<li>Fully Integrated E-Commerce</li>
<li>Sell Unlimited Products & Accept Donations</li>
</ul>
<div class="pricing-box-bottom"> <a class="btn btn-dark btn-md btn-default full-width">Try it Now</a> </div>
</div>
</div>
<div class="col-md-3 pricing-table col-sm-6">
<div class="pricing-box text-center">
<i class="icon-briefcase default-color font-40px"></i>
<h3 class="default-color mb-0">Professional</h3>
<h4 class="grey-color text-uppercase">Basic and simple website</h4>
<h2 class="roboto-font font-60px default-color"><sup>$</sup><span>16</span></h2>
<div class="pricicng-feature">
<ul>
<li>Mobile-Optimized Website</li>
<li>Powerful Website Metrics</li>
<li>Free Custom Domain</li>
<li>24/7 Customer Support</li>
<li>Fully Integrated E-Commerce</li>
<li>Sell Unlimited Products & Accept Donations</li>
</ul>
</div>
<div class="pricing-box-bottom"> <a class="btn btn-color btn-md btn-default full-width">Try it Now</a> </div>
</div>
</div>
<div class="col-md-3 pricing-table col-sm-6">
<div class="pricing-box text-center">
<i class="icon-global default-color font-40px"></i>
<h3 class="dark-color mb-0">Ultimate</h3>
<h4 class="grey-color text-uppercase">Basic and simple website</h4>
<h2 class="roboto-font font-60px default-color"><sup>$</sup><span>29</span></h2>
<ul>
<li>Mobile-Optimized Website</li>
<li>Powerful Website Metrics</li>
<li>Free Custom Domain</li>
<li>24/7 Customer Support</li>
<li>Fully Integrated E-Commerce</li>
<li>Sell Unlimited Products & Accept Donations</li>
</ul>
<div class="pricing-box-bottom"> <a class="btn btn-dark btn-md btn-default full-width">Try it Now</a> </div>
</div>
</div>
</div>
NoteFor demo, You can please check this in pricing-table.html page.
Parallax Scrolling
Section with parallax-scrolling effect. See below image and code for more information.

<section class="parallax-bg fixed-bg" data-parallax-bg-image="assets/images/background/parallax-bg-7.jpg" data-parallax-speed="0.8" data-parallax-direction="up">
<div class="parallax-overlay"></div>
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1 text-center parallax-content">
<div class="center-layout">
<div class="v-align-middle">
<p class="grey-color mt-30">Innovation Digital Agency</p>
<h3 class="font-40px font-600 white-color">Torneo having a big sale on their online themes right now so you can learn something new this year</h3>
<a class="btn btn-lg btn-light btn-circle mt-30">Let's Do this</a>
</div>
</div>
</div>
</div>
</div>
</section>
NoteFor demo, You can please check this in parallax-scrolling.html page.
Popup Video
Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device. The list of gallery options & its descriptions are provided below for your reference:
YouTube Video Popup
In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.
<div class="row">
<div class="col-lg-6 col-md-8 col-sm-10 col-xs-12 centerize-col text-center">
<h5 class="font-300 mb-40 wow fadeInup font-30px animated" style="visibility: visible;">Youtube Video Popup</h5>
<a href="https://www.youtube.com/watch?v=sU3FkzUKHXU" class="btn btn-lg btn-dark-outline btn-circle popup-youtube">Click Me</a>
</div>
</div>
Javascript (file path - /js/main.js)
$('.popup-youtube').magnificPopup({
disableOn: 700,
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
preloader: false,
fixedContentPos: false
});
NoteFor demo, you can check it here popup-video.html
Vimeo Video Popup
In this example lightboxes are automatically disabled on small screen size and default behavior of link is triggered.
<div class="row">
<div class="col-lg-6 col-md-8 col-sm-10 col-xs-12 centerize-col text-center">
<h5 class="font-300 mb-40 wow fadeInup font-30px animated" style="visibility: visible;">Vimeo Video Popup</h5>
<a href="https://vimeo.com/176916362" class="btn btn-lg btn-dark-outline btn-circle popup-vimeo">Click Me</a>
</div>
</div>
Javascript (file path - /js/main.js)
$('.popup-vimeo').magnificPopup({
disableOn: 700,
type: 'iframe',
mainClass: 'mfp-fade',
removalDelay: 160,
preloader: false,
fixedContentPos: false
});
NoteFor demo, you can check it here popup-video.html
Pie Charts
Functionality to make pie charts with attractive look. See below image and code for more information.

<div class="row mt-50 chart-style-01 text-center">
<div class="col-md-3 col-sm-6 col-xs-12 sm-mb-30 xs-mb-30">
<div class="chart-circle">
<span class="chart-01" data-percent="95">
<span class="percent dark-color font-20px font-500"></span>
</span>
</div>
<div class="chart-title">
<span class="dark-color text-uppercase font-14px font-500">Angular</span>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 sm-mb-30 xs-mb-30">
<div class="chart-circle">
<span class="chart-01" data-percent="66">
<span class="percent dark-color font-20px font-500"></span>
</span>
</div>
<div class="chart-title">
<span class="dark-color text-uppercase font-14px font-500">Web Design</span>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 sm-mb-30 xs-mb-30">
<div class="chart-circle">
<span class="chart-01" data-percent="85">
<span class="percent dark-color font-20px font-500"></span>
</span>
</div>
<div class="chart-title">
<span class="dark-color text-uppercase font-14px font-500">Photography</span>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 sm-mb-30 xs-mb-30">
<div class="chart-circle">
<span class="chart-01" data-percent="99">
<span class="percent dark-color font-20px font-500"></span>
</span>
</div>
<div class="chart-title">
<span class="dark-color text-uppercase font-14px font-500">Graphics Design</span>
</div>
</div>
</div>
NoteFor demo, You can please check this in pie-chart.html page.
Subscribe
Provide a full component for subscribe form with action button and instruction tag line with privacy policy links etc... See below image and code for more information.

<div class="row mt-50">
<div class="col-sm-7 section-heading white-color">
<h3 class="font-600 mt-0">Sign up for newsletters</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus sed fermentum.</p>
<div class="tr-form-subscribe mt-30">
<form class="signup-form remove-margin" method="post">
<div class="input-group password-input-group">
<input type="email" name="EMAIL" id="Email" class="newsletter-input form-control form-group border-radius-0" value="" placeholder="Your Mail Address">
<button type="submit" class="newsletter-submit btn btn-light-outline btn-md btn-square" name="subscribe" id="Subscribe">
<span>sign up now</span>
</button>
</div>
</form>
</div>
</div>
</div>
NoteFor demo, You can please check this in subscribe.html page.
Seperators
Add separators in content or in between blocks or sections. See below image and code for more information.
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-100-percent"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-90-percent centerize-col"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-80-percent centerize-col"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-70-percent centerize-col"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-60-percent centerize-col"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-50-percent centerize-col"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-40-percent centerize-col"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-30-percent centerize-col"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-20-percent centerize-col"></div>
<!-- Line End -->
<!-- Line Start -->
<div class="line-horizontal grey-bg mb-50 width-10-percent centerize-col"></div>
<!-- Line End -->
NoteFor demo, You can please check this in seperators.html page.
Social Icons
Torneo provide you Social links with 12 different styles. See below image and code for more information.
<div class="row mt-50">
<div class="col-md-12 col-sm-10 col-xs-10 centerize-col text-center social-icons-style-01">
<ul class="md-icon">
<li><a class="fb" href="#."><i class="icofont icofont-social-facebook"></i></a></li>
<li><a class="tw" href="#."><i class="icofont icofont-social-twitter"></i></a></li>
<li><a class="be" href="#."><i class="icofont icofont-social-behance"></i></a></li>
<li><a class="in" href="#."><i class="icofont icofont-social-linkedin"></i></a></li>
<li><a class="yt" href="#."><i class="icofont icofont-social-youtube"></i></a></li>
<li><a class="ins" href="#."><i class="icofont icofont-social-instagram"></i></a></li>
<li><a class="tb" href="#."><i class="icofont icofont-social-tumblr"></i></a></li>
<li><a class="fk" href="#."><i class="icofont icofont-social-flikr"></i></a></li>
<li><a class="rss" href="#."><i class="icofont icofont-ui-rss"></i></a></li>
<li><a class="pin" href="#."><i class="icofont icofont-social-pinterest"></i></a></li>
<li><a class="git" href="#."><i class="icofont icofont-social-github"></i></a></li>
<li><a class="gplus" href="#."><i class="icofont icofont-social-google-plus"></i></a></li>
</ul>
</div>
</div>
NoteFor demo, You can please check this in social-icons.html page.
Service Boxes
Torneo provide you Service Boxes with 3 different hover effects. See below image and code for more information.

<div class="row mt-50 service-box-style-03">
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="flipper">
<div class="text-center mb-50 main-box">
<div class="box-front height-300px white-bg">
<div class="content-wrap">
<i class="icofont icofont-headphone-alt font-40px default-color"></i>
<h4 class="font-600">Marketing</h4>
<p class="font-400 mt-20">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
<div class="box-back height-300px default-bg">
<div class="content-wrap white-color">
<i class="icofont icofont-headphone-alt font-40px"></i>
<h4 class="font-600">Marketing</h4>
<p class="font-400 mt-20">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="flipper">
<div class="text-center mb-50 main-box">
<div class="box-front height-300px white-bg">
<div class="content-wrap">
<i class="icofont icofont-globe-alt font-40px default-color"></i>
<h4 class="font-600">Development</h4>
<p class="font-400 mt-20">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
<div class="box-back height-300px default-bg">
<div class="content-wrap white-color">
<i class="icofont icofont-globe-alt font-40px"></i>
<h4 class="font-600">Development</h4>
<p class="font-400 mt-20">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-12">
<div class="flipper">
<div class="text-center mb-50 main-box">
<div class="box-front height-300px white-bg">
<div class="content-wrap">
<i class="icofont icofont-magic font-40px default-color"></i>
<h4 class="font-600">Design</h4>
<p class="font-400 mt-20">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
<div class="box-back height-300px default-bg">
<div class="content-wrap white-color">
<i class="icofont icofont-magic font-40px"></i>
<h4 class="font-600">Design</h4>
<p class="font-400 mt-20">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in service-boxes.html page.
Tabs
Add quick, dynamic tab functionality to transition through panes of local content, even via dropdown menus. You can activate a tab navigation without writing any JavaScript by simply specifying data-toggle="tab" on an element. Adding the nav and nav-tabs classes to the tab ul will apply the Bootstrap tab styling.

<div class="row mt-50 tabs-style-01">
<div class="col-md-8 col-md-offset-2">
<div class="icon-tabs">
<!--== Nav tabs ==-->
<ul class="nav nav-tabs text-center" role="tablist">
<li role="presentation" class="active"><a href="#design" role="tab" data-toggle="tab"><i class="icofont icofont-social-designfloat"></i> Web Design</a></li>
<li role="presentation"><a href="#development" role="tab" data-toggle="tab"><i class="icofont icofont-earth"></i> Development</a></li>
<li role="presentation"><a href="#apps" role="tab" data-toggle="tab"><i class="icofont icofont-laptop-alt"></i> Mobile Apps</a></li>
<li role="presentation"><a href="#seo" role="tab" data-toggle="tab"><i class="icofont icofont-support"></i>SEO Marketing</a></li>
</ul>
<!--== Tab panes ==-->
<div class="tab-content text-center">
<div role="tabpanel" class="tab-pane fade in active" id="design">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="text-left">
<h2 class="font-20px">Web Design</h2>
<hr class="left-line default-bg">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam tincidunt consequat nunc, ultrices vehicula mauris mollis et. Sed pharetra ultrices quam in laoreet. Donec laoreet eu mi nec sagittis. Curabitur nunc velit, egestas vel aliquet ac, tempus quis dolor. </p>
<p class="mt-30"><a class="btn btn-md btn-dark-outline btn-animate btn-square"><span>Know More <i class="tr-icon icofont icofont-arrow-right"></i></span></a></p>
</div>
</div>
<div class="col-md-6 col-sm-6">
<img class="img-responsive mt-20" src="assets/images/gallery/service-img-7.jpg" alt="tab-1">
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="development">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="text-left">
<h2 class="font-20px">Development</h2>
<hr class="left-line default-bg">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam tincidunt consequat nunc, ultrices vehicula mauris mollis et. Sed pharetra ultrices quam in laoreet. Donec laoreet eu mi nec sagittis. Curabitur nunc velit, egestas vel aliquet ac, tempus quis dolor. </p>
<p class="mt-30"><a class="btn btn-md btn-dark-outline btn-animate btn-square"><span>Know More <i class="tr-icon icofont icofont-arrow-right"></i></span></a></p>
</div>
</div>
<div class="col-md-6 col-sm-6">
<img class="img-responsive mt-20" src="assets/images/gallery/service-img-2.jpg" alt="tab-2">
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="apps">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="text-left">
<h2 class="font-20px">Mobile Apps</h2>
<hr class="left-line default-bg">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam tincidunt consequat nunc, ultrices vehicula mauris mollis et. Sed pharetra ultrices quam in laoreet. Donec laoreet eu mi nec sagittis. Curabitur nunc velit, egestas vel aliquet ac, tempus quis dolor. </p>
<p class="mt-30"><a class="btn btn-md btn-dark-outline btn-animate btn-square"><span>Know More <i class="tr-icon icofont icofont-arrow-right"></i></span></a></p>
</div>
</div>
<div class="col-md-6 col-sm-6">
<img class="img-responsive mt-20" src="assets/images/gallery/service-img-6.jpg" alt="tab-3">
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane fade" id="seo">
<div class="row">
<div class="col-md-6 col-sm-6">
<div class="text-left">
<h2 class="font-20px">SEO Marketing</h2>
<hr class="left-line default-bg">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam tincidunt consequat nunc, ultrices vehicula mauris mollis et. Sed pharetra ultrices quam in laoreet. Donec laoreet eu mi nec sagittis. Curabitur nunc velit, egestas vel aliquet ac, tempus quis dolor. </p>
<p class="mt-30"><a class="btn btn-md btn-dark-outline btn-animate btn-square"><span>Know More <i class="tr-icon icofont icofont-arrow-right"></i></span></a></p>
</div>
</div>
<div class="col-md-6 col-sm-6">
<img class="img-responsive mt-20" src="assets/images/gallery/service-img.jpg" alt="tab-4">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in tabs.html page.
ET-Line Icon
<i class="icon-heart"></i>
Icon Class
NoteFor reference et-line-icons page.
Ion Icons
<i class="ion-cube"></i>
Icon Class
NoteFor reference ionicons page.
Ico Icons
<i class="icofont icofont-angry-monster"></i>
Icon Class
NoteFor reference icofont-icons page.
Typography

<!-- Heading Start --> <h1>Heading 1<span class="default-color">(H1)</span></h1> <h2>Heading 2<span class="default-color">(H2)</span></h2> <h3>Heading 3<span class="default-color">(H3)</span></h3> <h4>Heading 4<span class="default-color">(H4)</span></h4> <h5>Heading 5<span class="default-color">(H5)</span></h5> <h6>Heading 6<span class="default-color">(H6)</span></h6> <h1 class="text-uppercase">Heading 1<span class="default-color">(H1)</span></h1> <h2 class="text-uppercase">Heading 2<span class="default-color">(H2)</span></h2> <h3 class="text-uppercase">Heading 3<span class="default-color">(H3)</span></h3> <h4 class="text-uppercase">Heading 4<span class="default-color">(H4)</span></h4> <h5 class="text-uppercase">Heading 5<span class="default-color">(H5)</span></h5> <h6 class="text-uppercase">Heading 6<span class="default-color">(H6)</span></h6> <!-- Heading End --> <!-- Paragraph Start --> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> <p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> <!-- Paragraph End --> <!-- Paragraph Start --> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> <p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> <!-- List Start --> <ul class="remove-padding list-style-01"> <li>Unlimited Icons</li> <li>Multi-Purpose</li> <li>Revolution Slider</li> <li>Responsive Layout</li> <li>Easy Customization</li> <li>SEO-Friendly</li> </ul> <!-- List End -->
NoteFor demo, You can please check this in typography.html page.
Team Members
Team members view with image and social links and description. See below image and code for more information.

<div class="row mt-50">
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-blur text-center"><img src="assets/images/team/team-01.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Barry Arroyo</h4>
<p class="white-smoke text-uppercase">Lead Product Designer</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="behance"><i class="icofont icofont-social-behance"></i></a></li>
<li><a href="#" class="dribble"><i class="icofont icofont-social-dribble"></i></a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-blur text-center"><img src="assets/images/team/team-02.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Debra Johnson</h4>
<p class="white-smoke text-uppercase">Creative Director</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="pinterest"><i class="icofont icofont-social-pinterest"></i></a></li>
<li><a href="#" class="flicker"><i class="icofont icofont-social-flikr"></i></a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-blur text-center"><img src="assets/images/team/team-03.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Andrew Dean</h4>
<p class="white-smoke text-uppercase">CEO / Founder</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="google-plus"><i class="icofont icofont-social-google-plus"></i></a></li>
<li><a href="#" class="linkedin"><i class="icofont icofont-social-linkedin"></i></a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-blur text-center"><img src="assets/images/team/team-04.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Luara Prior</h4>
<p class="white-smoke text-uppercase">Marketing Manager</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="linkedin"><i class="icofont icofont-social-linkedin"></i></a></li>
<li><a href="#" class="github"><i class="icofont icofont-social-github"></i></a></li>
<li><a href="#" class="instagram"><i class="icofont icofont-social-instagram"></i></a></li>
</ul>
</div>
</div>
NoteFor demo, You can please check this in team-member.html page.
Team Member Carousel
Team member carousel is simply a team view in carousel style. See below image and code for more information.

<div class="row mt-50">
<div class="team-slider slick">
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-fade text-center"><img src="assets/images/team/team-01.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Barry Arroyo</h4>
<p class="white-smoke text-uppercase">Lead Product Designer</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="behance"><i class="icofont icofont-social-behance"></i></a></li>
<li><a href="#" class="dribble"><i class="icofont icofont-social-dribble"></i></a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-fade text-center"><img src="assets/images/team/team-02.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Debra Johnson</h4>
<p class="white-smoke text-uppercase">Creative Director</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="pinterest"><i class="icofont icofont-social-pinterest"></i></a></li>
<li><a href="#" class="flicker"><i class="icofont icofont-social-flikr"></i></a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-fade text-center"><img src="assets/images/team/team-03.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Andrew Dean</h4>
<p class="white-smoke text-uppercase">CEO / Founder</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="twitter"><i class="icofont icofont-social-twitter"></i></a></li>
<li><a href="#" class="google-plus"><i class="icofont icofont-social-google-plus"></i></a></li>
<li><a href="#" class="linkedin"><i class="icofont icofont-social-linkedin"></i></a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-fade text-center"><img src="assets/images/team/team-04.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Luara Prior</h4>
<p class="white-smoke text-uppercase">Marketing Manager</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="linkedin"><i class="icofont icofont-social-linkedin"></i></a></li>
<li><a href="#" class="github"><i class="icofont icofont-social-github"></i></a></li>
<li><a href="#" class="instagram"><i class="icofont icofont-social-instagram"></i></a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-fade text-center"><img src="assets/images/team/team-05.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Eric Wayne</h4>
<p class="white-smoke text-uppercase">Back end Developer</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="linkedin"><i class="icofont icofont-social-linkedin"></i></a></li>
<li><a href="#" class="github"><i class="icofont icofont-social-github"></i></a></li>
<li><a href="#" class="instagram"><i class="icofont icofont-social-instagram"></i></a></li>
</ul>
</div>
<div class="col-md-3 col-sm-6 col-xs-12">
<figure class="imghvr-fade text-center"><img src="assets/images/team/team-06.jpg" alt="your-image">
<figcaption class="secondary-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 default-color">Anne Brooks</h4>
<p class="white-smoke text-uppercase">Sales Head</p>
</div>
</div>
</figcaption>
</figure>
<ul class="social-default-no-border mt-20 mb-20">
<li><a href="#" class="facebook"><i class="icofont icofont-social-facebook"></i></a></li>
<li><a href="#" class="linkedin"><i class="icofont icofont-social-linkedin"></i></a></li>
<li><a href="#" class="github"><i class="icofont icofont-social-github"></i></a></li>
<li><a href="#" class="instagram"><i class="icofont icofont-social-instagram"></i></a></li>
</ul>
</div>
</div>
</div>
NoteFor demo, You can please check this in team-member.html page.
Animated Text
There are two animated text styles. See below image and code for more information.

<div class="row">
<div class="col-md-8 col-sm-12 centerize-col">
<div class="display-table height-400px">
<div class="v-align-middle">
<h1 class="mb-0">Hello I'm Eric,<br> a digital designer.</h1>
<h1 class="mt-0">who loves <span class="type-it default-color"></span></h1>
<p class="lead">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ut tempor nisl, sit amet tincidunt orci. Sed in eros odio. Cras efficitur, lorem at lacinia dignissim, libero magna pharetra nibh, id semper sem metus at neque.</p>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in animated-text.html page.
Our Process
Our Process feature for process tracking system in your website with amazing styles and awesome look. See below image and code for more information.

<div class="row mt-50 our-process-style-01">
<div class="col-md-3 col-sm-6 col-xs-12 line xs-mb-30">
<div class="count-wrap">
<div class="count">1</div>
</div>
<div class="text-center">
<h4 class="font-500">Design</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit. Proin ut tempor nisl sit amet tincidunt orci.</p>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 line xs-mb-30">
<div class="count-wrap">
<div class="count">2</div>
</div>
<div class="text-center">
<h4 class="font-500">Development</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit. Proin ut tempor nisl sit amet tincidunt orci.</p>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 line xs-mb-30">
<div class="count-wrap">
<div class="count">2</div>
</div>
<div class="text-center">
<h4 class="font-500">Testing</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit. Proin ut tempor nisl sit amet tincidunt orci.</p>
</div>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 line xs-mb-30">
<div class="count-wrap">
<div class="count">2</div>
</div>
<div class="text-center">
<h4 class="font-500">Live</h4>
<p>Lorem ipsum dolor sit amet consectetur adipiscing elit. Proin ut tempor nisl sit amet tincidunt orci.</p>
</div>
</div>
</div>
NoteFor demo, You can please check this in our-process.html page.
Image Hover
Torneo provide many types of image hover effects. See below image and code for more information.

<div class="row mt-50">
<div class="col-md-3 col-sm-6 col-xs-12 mb-30">
<figure class="imghvr-fade text-center"><img src="assets/images/gallery/service-img.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle white-color">
<h4 class="mb-0 mt-10">Digital Designs</h4>
<p>Passion, Dedication, and <br>a lot of coffee.</p>
</div>
</div>
</figcaption>
</figure>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 mb-30">
<figure class="imghvr-push-up text-center"><img src="assets/images/gallery/service-img-2.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle white-color">
<h4 class="mb-0 mt-10">Digital Designs</h4>
<p>Passion, Dedication, and <br>a lot of coffee.</p>
</div>
</div>
</figcaption>
</figure>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 mb-30">
<figure class="imghvr-push-down text-center"><img src="assets/images/gallery/service-img-3.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle white-color">
<h4 class="mb-0 mt-10">Digital Designs</h4>
<p>Passion, Dedication, and <br>a lot of coffee.</p>
</div>
</div>
</figcaption>
</figure>
</div>
<div class="col-md-3 col-sm-6 col-xs-12 mb-30">
<figure class="imghvr-push-left text-center"><img src="assets/images/gallery/service-img-4.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle white-color">
<h4 class="mb-0 mt-10">Digital Designs</h4>
<p>Passion, Dedication, and <br>a lot of coffee.</p>
</div>
</div>
</figcaption>
</figure>
</div>
</div>
NoteFor demo, You can please check this in image-hover.html page.
Icon With Text
Awesome icon box with text - icon box. See below image and code for more information.
<div class="row row-flex">
<div class="col-md-4">
<div class="col-inner spacer">
<div class="text-center">
<i class="icon-grid font-60px default-color"></i>
<h5 class="mt-40 font-20px">Bootstrap Grid</h5>
<p>Duis aliquet ut enim nec pulvinar Nam ultrices massa sit amet ornare elementum erat lacus consectetur metus posuere.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="col-inner spacer">
<div class="text-center">
<i class="icon-paintbrush font-60px default-color"></i>
<h5 class="mt-40 font-20px">Digital Branding</h5>
<p>Duis aliquet ut enim nec pulvinar Nam ultrices massa sit amet ornare elementum erat lacus consectetur metus posuere.</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="col-inner spacer">
<div class="text-center">
<i class="icon-speedometer font-60px default-color"></i>
<h5 class="mt-40 font-20px">Top Performance</h5>
<p>Duis aliquet ut enim nec pulvinar Nam ultrices massa sit amet ornare elementum erat lacus consectetur metus posuere.</p>
</div>
</div>
</div>
</div>
NoteFor demo, You can please check this in icon-text.html page.
Portfolio
Torneo provides a unique way to showcase your work. Setting up Portfolio is simple. Please use the following codes:
Setting up Portfolio Filter:
<!-- Filter Nav Start --> <div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100"> <div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div> <div data-filter=".branding" class="cbp-filter-item">Branding</div> <div data-filter=".print" class="cbp-filter-item">Print Design</div> <div data-filter=".web-design" class="cbp-filter-item">Web Design</div> <div data-filter=".advertising" class="cbp-filter-item">Advertising</div> <div data-filter=".photography" class="cbp-filter-item">Photography</div> </div> <!-- Filter Nav End -->
Setting up Portfolio Columns and Items:
You can change portfolio columns by changing class of portfolio main DIV to work-2col, work-3col, work-4col and work-no-space as per the columns you need. You can add data filter class name in portfolio DIV item as per the filter category above. Below is the portfolio section code for your reference:
<!-- Portfolio Start --> <section class="white-bg"> <div class="container-fluid"> <div class="row"> <div class="col-md-12"> <div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100"> <div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div> <div data-filter=".branding" class="cbp-filter-item">Branding</div> <div data-filter=".print" class="cbp-filter-item">Print Design</div> <div data-filter=".web-design" class="cbp-filter-item">Web Design</div> <div data-filter=".advertising" class="cbp-filter-item">Advertising</div> <div data-filter=".photography" class="cbp-filter-item">Photography</div> </div> </div> <div class="col-md-12"> <div id="portfolio-gallery" class="cbp"> <div class="cbp-item branding col-md-3 col-sm-6 with-spacing"> <a href="single-portfolio-one.html" class="cbp-caption"> <div class="cbp-caption-defaultWrap"> <img src="assets/images/portfolio/grid/12.jpg" alt=""> </div> <div class="cbp-caption-activeWrap"> <div class="cbp-l-caption-alignCenter"> <div class="cbp-l-caption-body"> <div class="cbp-l-caption-title dark-color font-500 text-uppercase">Konferanse</div> <div class="cbp-l-caption-desc grey-color font-14px">Visual Identity</div> </div> </div> </div> </a> </div> <div class="cbp-item print web-design col-md-3 col-sm-6 with-spacing"> <a href="single-portfolio-one.html" class="cbp-caption"> <div class="cbp-caption-defaultWrap"> <img src="assets/images/portfolio/grid/14.jpg" alt=""> </div> <div class="cbp-caption-activeWrap"> <div class="cbp-l-caption-alignCenter"> <div class="cbp-l-caption-body"> <div class="cbp-l-caption-title dark-color font-500 text-uppercase">Modern East</div> <div class="cbp-l-caption-desc grey-color font-14px">Art Direction</div> </div> </div> </div> </a> </div> <div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing"> <a href="single-portfolio-one.html" class="cbp-caption"> <div class="cbp-caption-defaultWrap"> <img src="assets/images/portfolio/grid/16.jpg" alt=""> </div> <div class="cbp-caption-activeWrap"> <div class="cbp-l-caption-alignCenter"> <div class="cbp-l-caption-body"> <div class="cbp-l-caption-title dark-color font-500 text-uppercase">Formdusche Berlin</div> <div class="cbp-l-caption-desc grey-color font-14px">Print Media</div> </div> </div> </div> </a> </div> <div class="cbp-item branding photography col-md-3 col-sm-6 with-spacing"> <a href="single-portfolio-one.html" class="cbp-caption"> <div class="cbp-caption-defaultWrap"> <img src="assets/images/portfolio/grid/17.jpg" alt=""> </div> <div class="cbp-caption-activeWrap"> <div class="cbp-l-caption-alignCenter"> <div class="cbp-l-caption-body"> <div class="cbp-l-caption-title dark-color font-500 text-uppercase">Toormix Design</div> <div class="cbp-l-caption-desc grey-color font-14px">Branding</div> </div> </div> </div> </a> </div> <div class="cbp-item branding web-design col-md-3 col-sm-6 with-spacing"> <a href="single-portfolio-one.html" class="cbp-caption"> <div class="cbp-caption-defaultWrap"> <img src="assets/images/portfolio/grid/19.jpg" alt=""> </div> <div class="cbp-caption-activeWrap"> <div class="cbp-l-caption-alignCenter"> <div class="cbp-l-caption-body"> <div class="cbp-l-caption-title dark-color font-500 text-uppercase">Mohawk Maker</div> <div class="cbp-l-caption-desc grey-color font-14px">Web Design</div> </div> </div> </div> </a> </div> <div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing"> <a href="single-portfolio-one.html" class="cbp-caption"> <div class="cbp-caption-defaultWrap"> <img src="assets/images/portfolio/grid/20.jpg" alt=""> </div> <div class="cbp-caption-activeWrap"> <div class="cbp-l-caption-alignCenter"> <div class="cbp-l-caption-body"> <div class="cbp-l-caption-title dark-color font-500 text-uppercase">Serie Artisan</div> <div class="cbp-l-caption-desc grey-color font-14px">Typography</div> </div> </div> </div> </a> </div> <div class="cbp-item branding photography col-md-3 col-sm-6 with-spacing"> <a href="single-portfolio-one.html" class="cbp-caption"> <div class="cbp-caption-defaultWrap"> <img src="assets/images/portfolio/grid/21.jpg" alt=""> </div> <div class="cbp-caption-activeWrap"> <div class="cbp-l-caption-alignCenter"> <div class="cbp-l-caption-body"> <div class="cbp-l-caption-title dark-color font-500 text-uppercase">Festival Nrmal</div> <div class="cbp-l-caption-desc grey-color font-14px">Branding</div> </div> </div> </div> </a> </div> <div class="cbp-item print web-design col-md-3 col-sm-6 with-spacing"> <a href="single-portfolio-one.html" class="cbp-caption"> <div class="cbp-caption-defaultWrap"> <img src="assets/images/portfolio/grid/22.jpg" alt=""> </div> <div class="cbp-caption-activeWrap"> <div class="cbp-l-caption-alignCenter"> <div class="cbp-l-caption-body"> <div class="cbp-l-caption-title dark-color font-500 text-uppercase">Times Elliott</div> <div class="cbp-l-caption-desc grey-color font-14px">User Interface</div> </div> </div> </div> </a> </div> </div> </div> </div> </div> </section> <!-- Portfolio End -->
Portfolio Layout
Torneo includes different types of portfolio layout as mentioned below to setup your own portfolio as per your requirement:
- Portfolio Default 2 Columns
- Portfolio Default 3 Columns
- Portfolio Default 4 Columns
- Portfolio Default No Space
- Portfolio Boxed 2 Columns
- Portfolio Boxed 3 Columns
- Portfolio Boxed 4 Columns
- Portfolio Boxed No Space
- Portfolio Masonry 2 Columns
- Portfolio Masonry 3 Columns
- Portfolio Masonry 4 Columns
- Portfolio Masonry No Space
- Portfolio Metro Boxed
- Portfolio Metro Fullwidth
- Portfolio Metro No Space
- Portfolio Up Transform
- Portfolio Blur Zoom
- Portfolio Blur Zoom With Icons
- Portfolio Dark Overlay
- Portfolio Dark Overlay With Icons
- Portfolio Color Overlay
- Portfolio Color Overlay With Icons
Portfolio Default 2 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-6 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/55.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Daniel Barkle</div>
<div class="cbp-l-caption-desc grey-color font-14px">Visual Identity</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-6 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/56.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Versions Packaging</div>
<div class="cbp-l-caption-desc grey-color font-14px">Art Direction</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-6 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/57.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Juicy Redruby</div>
<div class="cbp-l-caption-desc grey-color font-14px">Print Media</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding photography col-md-6 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/58.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Ovik Luxury</div>
<div class="cbp-l-caption-desc grey-color font-14px">Branding</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding web-design col-md-6 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/59.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Fruit Up</div>
<div class="cbp-l-caption-desc grey-color font-14px">Web Design</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-6 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/60.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Clini Cloud</div>
<div class="cbp-l-caption-desc grey-color font-14px">Typography</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding photography col-md-6 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/61.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Eva Trio</div>
<div class="cbp-l-caption-desc grey-color font-14px">Branding</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-6 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/62.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Loeffler Randall</div>
<div class="cbp-l-caption-desc grey-color font-14px">User Interface</div>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Default 3 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/55.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Daniel Barkle</div>
<div class="cbp-l-caption-desc grey-color font-14px">Visual Identity</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/56.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Versions Packaging</div>
<div class="cbp-l-caption-desc grey-color font-14px">Art Direction</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/57.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Juicy Redruby</div>
<div class="cbp-l-caption-desc grey-color font-14px">Print Media</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding photography col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/58.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Ovik Luxury</div>
<div class="cbp-l-caption-desc grey-color font-14px">Branding</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding web-design col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/59.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Fruit Up</div>
<div class="cbp-l-caption-desc grey-color font-14px">Web Design</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/60.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Clini Cloud</div>
<div class="cbp-l-caption-desc grey-color font-14px">Typography</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding photography col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/61.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Eva Trio</div>
<div class="cbp-l-caption-desc grey-color font-14px">Branding</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/62.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Loeffler Randall</div>
<div class="cbp-l-caption-desc grey-color font-14px">User Interface</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding web-design col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/63.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Sofia Palmero</div>
<div class="cbp-l-caption-desc grey-color font-14px">Identity</div>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Default 4 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/55.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Daniel Barkle</div>
<div class="cbp-l-caption-desc grey-color font-14px">Visual Identity</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/56.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Versions Packaging</div>
<div class="cbp-l-caption-desc grey-color font-14px">Art Direction</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/57.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Juicy Redruby</div>
<div class="cbp-l-caption-desc grey-color font-14px">Print Media</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/58.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Ovik Luxury</div>
<div class="cbp-l-caption-desc grey-color font-14px">Branding</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding web-design col-md-3 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/59.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Fruit Up</div>
<div class="cbp-l-caption-desc grey-color font-14px">Web Design</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/60.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Clini Cloud</div>
<div class="cbp-l-caption-desc grey-color font-14px">Typography</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/61.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Eva Trio</div>
<div class="cbp-l-caption-desc grey-color font-14px">Branding</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/62.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Loeffler Randall</div>
<div class="cbp-l-caption-desc grey-color font-14px">User Interface</div>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Default No Space

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/55.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Daniel Barkle</div>
<div class="cbp-l-caption-desc grey-color font-14px">Visual Identity</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/56.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Versions Packaging</div>
<div class="cbp-l-caption-desc grey-color font-14px">Art Direction</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/57.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Juicy Redruby</div>
<div class="cbp-l-caption-desc grey-color font-14px">Print Media</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/58.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Ovik Luxury</div>
<div class="cbp-l-caption-desc grey-color font-14px">Branding</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding web-design col-md-3 col-sm-6">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/59.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Fruit Up</div>
<div class="cbp-l-caption-desc grey-color font-14px">Web Design</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/60.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Clini Cloud</div>
<div class="cbp-l-caption-desc grey-color font-14px">Typography</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/61.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Eva Trio</div>
<div class="cbp-l-caption-desc grey-color font-14px">Branding</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/62.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Loeffler Randall</div>
<div class="cbp-l-caption-desc grey-color font-14px">User Interface</div>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Boxed 2 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/55.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Daniel Barkle</h3>
<h6 class="links">Visual Identity</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/55.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/56.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Versions Packaging</h3>
<h6 class="links">Art Direction</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/56.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/57.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Juicy Redruby</h3>
<h6 class="links">Print Media</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/57.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/58.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Ovik Luxury</h3>
<h6 class="links">Branding</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/58.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/59.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Fruit Up</h3>
<h6 class="links">Web Design</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/59.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/60.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Clini Cloud</h3>
<h6 class="links">Typography</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/69.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/61.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Eva Trio</h3>
<h6 class="links">Branding</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/61.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print web-design col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/62.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Loeffler Randall</h3>
<h6 class="links">User Interface</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/62.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Boxed 3 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/55.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Daniel Barkle</h3>
<h6 class="links">Visual Identity</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/55.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/56.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Versions Packaging</h3>
<h6 class="links">Art Direction</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/56.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/57.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Juicy Redruby</h3>
<h6 class="links">Print Media</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/57.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/58.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Ovik Luxury</h3>
<h6 class="links">Branding</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/58.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/59.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Fruit Up</h3>
<h6 class="links">Web Design</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/59.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/60.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Clini Cloud</h3>
<h6 class="links">Typography</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/69.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/61.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Eva Trio</h3>
<h6 class="links">Branding</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/61.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print web-design col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/62.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Loeffler Randall</h3>
<h6 class="links">User Interface</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/62.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/63.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Sofia Palmero</h3>
<h6 class="links">Identity</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/63.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Boxed 4 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/55.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Daniel Barkle</h3>
<h6 class="links">Visual Identity</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/55.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/56.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Versions Packaging</h3>
<h6 class="links">Art Direction</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/56.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/57.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Juicy Redruby</h3>
<h6 class="links">Print Media</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/57.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/58.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Ovik Luxury</h3>
<h6 class="links">Branding</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/58.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/59.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Fruit Up</h3>
<h6 class="links">Web Design</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/59.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/60.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Clini Cloud</h3>
<h6 class="links">Typography</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/69.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/61.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Eva Trio</h3>
<h6 class="links">Branding</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/61.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/62.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Loeffler Randall</h3>
<h6 class="links">User Interface</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/62.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Boxed No Space

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/55.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Daniel Barkle</h3>
<h6 class="links">Visual Identity</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/55.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding col-md-3 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/56.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Versions Packaging</h3>
<h6 class="links">Art Direction</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/56.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/57.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Juicy Redruby</h3>
<h6 class="links">Print Media</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/57.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/58.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Ovik Luxury</h3>
<h6 class="links">Branding</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/58.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-3 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/59.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Fruit Up</h3>
<h6 class="links">Web Design</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/59.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/60.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Clini Cloud</h3>
<h6 class="links">Typography</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/69.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/61.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Eva Trio</h3>
<h6 class="links">Branding</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/61.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/62.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Loeffler Randall</h3>
<h6 class="links">User Interface</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/62.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Masonry 2 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/64.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Papillons De</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/65.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Beat The Robot</h3>
<a href="single-portfolio.html" class="links">Print Design</a> </div>
</div>
</div>
</div>
<div class="cbp-item print web-design col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/66.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Sydney Design</h3>
<a href="single-portfolio.html" class="links">Development</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/67.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Wayward Arts</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/68.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Shape London</h3>
<a href="single-portfolio.html" class="links">Print, Development</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding ui-ux col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/69.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Get Raw</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding print col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/70.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Truth To Materials</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/71.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Holvi</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-6 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/72.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Blobs With Medium</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Masonry 3 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/64.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Papillons De</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item print branding col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/65.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Beat The Robot</h3>
<a href="single-portfolio.html" class="links">Print Design</a> </div>
</div>
</div>
</div>
<div class="cbp-item print branding col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/66.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Sydney Design</h3>
<a href="single-portfolio.html" class="links">Development</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/67.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Wayward Arts</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item print photography col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/68.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Shape London </h3>
<a href="single-portfolio.html" class="links">Print, Development</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/69.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Get Raw</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding advertising col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/70.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Truth To Materials</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/71.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Holvi</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-4 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/72.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Blobs With Medium</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Masonry 4 Columns

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/64.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Papillons De</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/65.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Beat The Robot</h3>
<a href="single-portfolio.html" class="links">Print Design</a> </div>
</div>
</div>
</div>
<div class="cbp-item print branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/66.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Sydney Design</h3>
<a href="single-portfolio.html" class="links">Development</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/67.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Wayward Arts</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/68.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Shape London</h3>
<a href="single-portfolio.html" class="links">Print, Development</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/69.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Get Raw</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding print col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/70.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Truth To Materials</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding advertising col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/71.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Holvi</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/72.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Blobs With Medium</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Masonry No Space

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/64.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Papillons De</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item print branding col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/65.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Beat The Robot</h3>
<a href="single-portfolio.html" class="links">Print Design</a> </div>
</div>
</div>
</div>
<div class="cbp-item print branding col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/66.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Sydney Design</h3>
<a href="single-portfolio.html" class="links">Development</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/67.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Wayward Arts</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item print photography col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/68.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Shape London</h3>
<a href="single-portfolio.html" class="links">Print, Development</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/69.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Get Raw</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding advertising col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/70.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Truth To Materials</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding photography col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/71.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Holvi</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
<div class="cbp-item branding web-design col-md-4 col-sm-6">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/72.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Blobs With Medium</h3>
<a href="single-portfolio.html" class="links">Branding</a> </div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Metro Boxed

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item col-md-4 col-sm-6 with-spacing branding print">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/23.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Ulta Organics</h3>
<a href="single-portfolio-one.html" class="links">Packaging</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-2 col-sm-3 with-spacing web-design advertising">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/24.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">URL</h3>
<a href="single-portfolio-one.html" class="links">Web Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-2 col-sm-3 with-spacing photography print">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/25.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Paper Breakfast</h3>
<a href="single-portfolio-one.html" class="links">App Development</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 with-spacing print advertising">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/26.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Muse Metta</h3>
<a href="single-portfolio-one.html" class="links">Branding</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/27.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Beer Brothers</h3>
<a href="single-portfolio-one.html" class="links">Graphics Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/28.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Becco Corporation</h3>
<a href="single-portfolio-one.html" class="links">Creative Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/29.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Exotica</h3>
<a href="single-portfolio-one.html" class="links">Web Development</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Metro Fullwidth

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item col-md-4 col-sm-6 with-spacing branding print">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/23.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Ulta Organics</h3>
<a href="single-portfolio-one.html" class="links">Packaging</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-2 col-sm-3 with-spacing web-design advertising">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/24.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">URL</h3>
<a href="single-portfolio-one.html" class="links">Web Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-2 col-sm-3 with-spacing photography print">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/25.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Paper Breakfast</h3>
<a href="single-portfolio-one.html" class="links">App Development</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 with-spacing print advertising">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/26.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Muse Metta</h3>
<a href="single-portfolio-one.html" class="links">Branding</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/27.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Beer Brothers</h3>
<a href="single-portfolio-one.html" class="links">Graphics Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/28.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Becco Corporation</h3>
<a href="single-portfolio-one.html" class="links">Creative Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/29.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Exotica</h3>
<a href="single-portfolio-one.html" class="links">Web Development</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Metro No Space

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item col-md-4 col-sm-6 branding print">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/23.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Ulta Organics</h3>
<a href="single-portfolio-one.html" class="links">Packaging</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-2 col-sm-3 web-design advertising">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/24.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">URL</h3>
<a href="single-portfolio-one.html" class="links">Web Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-2 col-sm-3 photography print">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/25.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Paper Breakfast</h3>
<a href="single-portfolio-one.html" class="links">App Development</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6 print advertising">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/26.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Muse Metta</h3>
<a href="single-portfolio-one.html" class="links">Branding</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/27.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Beer Brothers</h3>
<a href="single-portfolio-one.html" class="links">Graphics Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/28.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Becco Corporation</h3>
<a href="single-portfolio-one.html" class="links">Creative Design</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item col-md-4 col-sm-6">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/29.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Exotica</h3>
<a href="single-portfolio-one.html" class="links">Web Development</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Up Transform

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-4 col-sm-6 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/23.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Ulta Organics</div>
<div class="cbp-l-caption-desc grey-color font-14px">Packaging</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print web-design col-md-2 col-sm-3 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/24.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">URL</div>
<div class="cbp-l-caption-desc grey-color font-14px">Web Design</div>
</div>
</div>
</div>
</a>
</div>
<div class="cbp-item print advertising col-md-2 col-sm-3 with-spacing">
<a href="single-portfolio-one.html" class="cbp-caption">
<div class="cbp-caption-defaultWrap">
<img src="assets/images/portfolio/grid/25.jpg" alt="">
</div>
<div class="cbp-caption-activeWrap">
<div class="cbp-l-caption-alignCenter">
<div class="cbp-l-caption-body">
<div class="cbp-l-caption-title dark-color font-500 text-uppercase">Paper Breakfast</div>
<div class="cbp-l-caption-desc grey-color font-14px">App Development</div>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Blur Zoom

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-4 col-sm-6 with-spacing">
<figure class="imghvr-blur text-center">
<img src="assets/images/portfolio/grid/55.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 white-color">Daniel Barkle</h4>
<p class="default-color">Visual Identity</p>
</div>
</div>
</figcaption>
</figure>
</div>
<div class="cbp-item print web-design col-md-4 col-sm-6 with-spacing">
<figure class="imghvr-blur text-center">
<img src="assets/images/portfolio/grid/56.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 white-color">Versions Packaging</h4>
<p class="default-color">Art Direction</p>
</div>
</div>
</figcaption>
</figure>
</div>
<div class="cbp-item print advertising col-md-4 col-sm-6 with-spacing">
<figure class="imghvr-blur text-center">
<img src="assets/images/portfolio/grid/57.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 white-color">Juicy Redruby</h4>
<p class="default-color">Print Media</p>
</div>
</div>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Blur Zoom With Icons
<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-4 col-sm-6 with-spacing">
<figure class="imghvr-blur text-center portfolio">
<img src="assets/images/portfolio/grid/55.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 white-color">Daniel Barkle</h4>
<p class="default-color">Visual Identity</p>
<ul class="portfolio-details top-20">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/55.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</figcaption>
</figure>
</div>
<div class="cbp-item print web-design col-md-4 col-sm-6 with-spacing">
<figure class="imghvr-blur text-center portfolio">
<img src="assets/images/portfolio/grid/56.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 white-color">Versions Packaging</h4>
<p class="default-color">Art Direction</p>
<ul class="portfolio-details top-20">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/56.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</figcaption>
</figure>
</div>
<div class="cbp-item print advertising col-md-4 col-sm-6 with-spacing">
<figure class="imghvr-blur text-center portfolio">
<img src="assets/images/portfolio/grid/57.jpg" alt="your-image">
<figcaption class="dark-bg">
<div class="center-layout">
<div class="v-align-middle">
<h4 class="mb-0 mt-10 white-color">Juicy Redruby</h4>
<p class="default-color">Print Media</p>
<ul class="portfolio-details top-20">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/57.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</figcaption>
</figure>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Dark Overlay

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/12.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Konferanse</h3>
<a href="single-portfolio-one.html" class="links">Visual Identity</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/14.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Modern East</h3>
<a href="single-portfolio-one.html" class="links">Art Direction</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/16.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Formdusche Berlin</h3>
<a href="single-portfolio-one.html" class="links">Print Media</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Dark Overlay With Icons
<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/12.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Konferanse</h3>
<h6 class="links">Visual Identity</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/12.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/14.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Modern East</h3>
<h6 class="links">Art Direction</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/14.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/16.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Formdusche Berlin</h3>
<h6 class="links">Print Media</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/16.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Color Overlay

<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/12.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Konferanse</h3>
<a href="single-portfolio-one.html" class="links">Visual Identity</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item print web-design col-md-3 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/14.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Modern East</h3>
<a href="single-portfolio-one.html" class="links">Art Direction</a>
</div>
</div>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<div class="cbp-item-wrapper">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/16.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Formdusche Berlin</h3>
<a href="single-portfolio-one.html" class="links">Print Media</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Portfolio Color Overlay With Icons
<section class="white-bg">
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<div id="portfolio-gallery-filter" class="cbp-l-filters-alignCenter text-sm-center mb-100">
<div data-filter="*" class="cbp-filter-item-active cbp-filter-item dark">All</div>
<div data-filter=".branding" class="cbp-filter-item">Branding</div>
<div data-filter=".print" class="cbp-filter-item">Print Design</div>
<div data-filter=".web-design" class="cbp-filter-item">Web Design</div>
<div data-filter=".advertising" class="cbp-filter-item">Advertising</div><div data-filter=".photography" class="cbp-filter-item">Photography</div>
</div>
</div>
<div class="col-md-12">
<div id="portfolio-gallery" class="cbp">
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/12.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Konferanse</h3>
<h6 class="links">Visual Identity</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/12.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item branding col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/14.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Modern East</h3>
<h6 class="links">Art Direction</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/14.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="cbp-item print advertising col-md-3 col-sm-6 with-spacing">
<div class="portfolio gallery-image-hover text-center">
<div class="folio-overlay"></div>
<img src="assets/images/portfolio/grid/16.jpg" alt="">
<div class="portfolio-wrap">
<div class="portfolio-description">
<h3 class="portfolio-title">Formdusche Berlin</h3>
<h6 class="links">Print Media</h6>
</div>
<ul class="portfolio-details">
<li><a class="cbp-lightbox" href="assets/images/portfolio/grid/16.jpg"><i class="icofont icofont-search"></i></a></li>
<li><a href="single-project-page-01.html"><i class="icofont icofont-link"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
Blog
Our template contains all required pages to create fully working and oriented blog. Blog list presented in several forms: masonry, fullwidth, with sidebars. Also we added many types of posts, standard blog.
Blog Setup
<!-- Blog Item Start --> <div class="row"> <div class="col-md-9 col-sm-9 col-xs-12 xs-mb-50"> <div class="row blog-style-01"> <div class="col-md-6 col-sm-6 col-xs-12 mb-30"> <div class="post"> <div class="post-img"> ... </div> <div class="post-info all-padding-40"> ... </div> </div> </div> <!--== Post End ==--> <div class="col-md-6 col-sm-6 col-xs-12 mb-30"> <div class="post"> <div class="post-img"> ... </div> <div class="post-info all-padding-40"> ... </div> </div> </div> <!--== Post End ==--> <div class="col-md-6 col-sm-6 col-xs-12 mb-30"> <div class="post"> <div class="post-img"> ... </div> <div class="post-info all-padding-40"> ... </div> </div> </div> <!--== Post End ==--> </div> </div> <div class="col-md-3 col-sm-3 col-xs-12"> ... </div> </div> <!-- Blog Item End -->
Blog Layout
Torneo includes different types of blog layout as mentioned below to setup your own blog listing as per your requirement:
Blog Grid

<div class="row">
<div class="col-md-4 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-01.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">How These Different Book Covers Reflect the Design</a></h3>
<h6>January 15, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-4 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-02.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">8 Colorful Toys Designed to Spark the Imagination</a></h3>
<h6>April 19, 2014</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>8 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-4 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-03.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">User Experience Design is one of the most rapidly developing</a></h3>
<h6>Febuary 13, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>Just Now</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
</div>
Blog Classic

<div class="row blog-style-01">
<div class="col-md-4 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-10.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">How These Different Book Covers Reflect the Design</a></h3>
<h6>January 15, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-4 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-11.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">8 Colorful Toys Designed to Spark the Imagination</a></h3>
<h6>April 19, 2014</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>8 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-4 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-12.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">User Experience Design is one of the most rapidly developing</a></h3>
<h6>Febuary 13, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>Just Now</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
</div>
Blog Standard

<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12 mb-50">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-01.jpg" alt=""> </div>
<div class="post-info all-padding-40 bordered">
<h3 class="font-20px text-uppercase"><a href="blog-grid.html">How These Different Book Covers Reflect the Design</a></h3>
<h6>Post on January 15, 2018</h6>
<p class="font-16px">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
</div>
Blog Masonry

<div class="row">
<div id="blogMasonry">
<div class="col-md-4 col-sm-4 col-xs-12 mb-30 blog-masonry-item">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-19.jpg" alt=""/> </div>
<div class="post-info all-padding-40 bordered">
<h3><a href="blog-grid.html">How These Different Book Covers Reflect the Design</a></h3>
<h6>January 15, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-4 col-sm-4 col-xs-12 mb-30 blog-masonry-item">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-20.jpg" alt=""/> </div>
<div class="post-info all-padding-40 bordered">
<h3><a href="blog-grid.html">8 Colorful Toys Designed to Spark the Imagination</a></h3>
<h6>April 19, 2014</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>8 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-4 col-sm-4 col-xs-12 mb-30 blog-masonry-item">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-21.jpg" alt=""/> </div>
<div class="post-info all-padding-40 bordered">
<h3><a href="blog-grid.html">User Experience Design is one of the most rapidly developing</a></h3>
<h6>Febuary 13, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>Just Now</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
</div>
</div>
Blog Post Types
You can use 6 different types of post types:
HTML5 Video Post

<div class="col-md-12 col-sm-12 col-xs-12 mb-50">
<div class="post">
<div class="fit-videos">
<video autoplay="" muted="" loop="" controls="">
<source src="assets/videos/girls.mp4" type="video/mp4">
</video>
</div>
<div class="post-info all-padding-40 bordered">
<h3 class="font-20px text-uppercase"><a href="blog-grid.html">Standard Post with an HTML5 Video</a></h3>
<h6>Post on March 26, 2018</h6>
<p class="font-16px">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
Youtube Video Post

<div class="col-md-12 col-sm-12 col-xs-12 mb-50">
<div class="post">
<div class="fit-videos">
<iframe width="560" height="315" src="https://www.youtube.com/embed/7e90gBu4pas" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
</div>
<div class="post-info all-padding-40 bordered">
<h3 class="font-20px text-uppercase"><a href="blog-grid.html">Standard Post with an Youtube Video</a></h3>
<h6>Post on April 21, 2018</h6>
<p class="font-16px">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
Vimeo Video Post

<div class="col-md-12 col-sm-12 col-xs-12 mb-50">
<div class="post">
<div class="fit-videos">
<iframe src="https://player.vimeo.com/video/176916362?title=0&byline=0&portrait=0" width="640" height="360" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
</div>
<div class="post-info all-padding-40 bordered">
<h3 class="font-20px text-uppercase"><a href="blog-grid.html">Standard Post with an embeded Video</a></h3>
<h6>Post on January 15, 2018</h6>
<p class="font-16px">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
Slider Post

<div class="col-md-12 col-sm-12 col-xs-12 mb-50">
<div class="post">
<div class="blog-grid-slider slick">
<div class="item"><img class="img-responsive" src="assets/images/post/post-02.jpg" alt=""/></div>
<div class="item"><img class="img-responsive" src="assets/images/post/post-03.jpg" alt=""/></div>
<div class="item"><img class="img-responsive" src="assets/images/post/post-04.jpg" alt=""/></div>
</div>
<div class="post-info all-padding-40 bordered">
<h3 class="font-20px text-uppercase"><a href="blog-grid.html">8 Colorful Toys Designed to Spark the Imagination</a></h3>
<h6>Post on April 19, 2014</h6>
<hr>
<p class="font-16px">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>8 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a>
</div>
</div>
</div>
<!--=== Post End ===-->
Audio Post

<div class="col-md-12 col-sm-12 col-xs-12 mb-50">
<div class="post">
<iframe width="100%" height="300" scrolling="no" frameborder="no" allow="autoplay" src="https://w.soundcloud.com/player/?url=https%3A//api.soundcloud.com/tracks/118951508&color=%23ff5500&auto_play=false&hide_related=false&show_comments=true&show_user=true&show_reposts=false&show_teaser=true&visual=true"></iframe>
</div>
</div>
<!--=== Post End ===-->
Blockqoute Post

<div class="col-md-12 col-sm-12 col-xs-12 mb-50">
<div class="post">
<div class="default-bg all-padding-40 white-color">
<i class="icofont icofont-quote-left font-50px"></i>
<h1 class="mb-30 font-30px">We create strong User Interface design for all devices. And this is not just interfaces. We provide the best quality custom work for our customers, and work hard to assure they produce for our customers.</h1>
</div>
<div class="post-info all-padding-40 bordered">
<h3 class="font-20px text-uppercase"><a href="blog-grid.html">Standard Post with an Youtube Video</a></h3>
<h6>Post on April 21, 2018</h6>
<p class="font-16px">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
Blog With Sidebar

<section class="white-bg">
<div class="container">
<div class="row">
<div class="col-md-9 col-sm-9 col-xs-12 xs-mb-50">
<div class="row">
<div class="col-md-6 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-01.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">How These Different Book Covers Reflect the Design</a></h3>
<h6>January 15, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-6 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-02.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">8 Colorful Toys Designed to Spark the Imagination</a></h3>
<h6>April 19, 2014</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>8 Minutes</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-6 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-03.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">User Experience Design is one of the most rapidly developing</a></h3>
<h6>Febuary 13, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>Just Now</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a> </div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-6 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-04.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">Top 10 Good SEO practices to follow while building new website</a></h3>
<h6>November 18, 2016</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>5 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>Just Now</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a>
</div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-6 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-05.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">How to Build a Top-Notch Digital Portfolio Website</a></h3>
<h6>January 13, 2018</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>31 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>5 months ago</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a>
</div>
</div>
</div>
<!--=== Post End ===-->
<div class="col-md-6 col-sm-4 col-xs-12 mb-30">
<div class="post">
<div class="post-img"> <img class="img-responsive" src="assets/images/post/post-06.jpg" alt=""> </div>
<div class="post-info all-padding-40 grey-bg">
<h3><a href="blog-grid.html">Creepiest Audio & Video Finds on the Market</a></h3>
<h6>April 1, 2015</h6>
<hr>
<p class="mt-10"> <span> <a class="extras-wrap" href="#"><i class="icofont icofont-chat"></i><span>3 Comments</span></a> <span class="extras-wrap"><i class="icofont icofont-clock-time"></i><span>1 year ago</span></span> </span> </p>
<a class="readmore" href="#"><span>Read More</span></a>
</div>
</div>
</div>
<!--=== Post End ===-->
</div>
<div class="row mt-100">
<div class="col-md-12">
<div class="text-center">
<div class="pagination text-uppercase dark-color">
<ul>
<li><a href="#"><i class="icofont icofont-long-arrow-left mr-5 xs-display-none"></i> Prev</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">Next <i class="icofont icofont-long-arrow-right ml-5 xs-display-none"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-3 col-sm-3 col-xs-12">
<div class="widget sidebar_widget">
<h5 class="aside-title text-uppercase">Newsletter</h5>
<form class="search-form" method="get">
<input type="text" name="name" class="md-input" id="search" required="" placeholder="Type what it's your mind...">
<button type="submit" class="icofont icofont-search-alt-2 search-submit"></button>
</form>
</div>
<div class="mb-50">
<h5 class="aside-title text-uppercase">About Me</h5>
<a href="about-me.html">
<img src="assets/images/about-me.jpg" alt="about-me">
</a>
<p class="font-300 mt-30">Lorem ipsum dolor sit amet consectetur adipiscing elit. Sed dui lorem adipiscing in adipiscing et.</p>
<a class="btn btn-sm btn-dark-outline btn-square mt-10">About Author</a>
</div>
<div class="sidebar_widget widget_archive mb-50">
<h5 class="aside-title text-uppercase">Archive</h5>
<ul>
<li> <a href="#">January 2018</a> <span>14</span></li>
<li> <a href="#">May 2017</a> <span>8</span></li>
<li> <a href="#">June 2017</a> <span>63</span></li>
<li> <a href="#">Febuary 2012</a> <span>45</span></li>
<li> <a href="#">April 2016</a> <span>88</span></li>
</ul>
</div>
<div class="social-icons-style-06 mb-50">
<h5 class="aside-title text-uppercase">Follow Us</h5>
<ul class="xs-icon">
<li><a class="icon facebook" href="#."><i class="icofont icofont-social-facebook"></i></a></li>
<li><a class="icon twitter" href="#."><i class="icofont icofont-social-twitter"></i></a></li>
<li><a class="icon tumblr" href="#."><i class="icofont icofont-social-tumblr"></i></a></li>
<li><a class="icon flicker" href="#."><i class="icofont icofont-social-flikr"></i></a></li>
<li><a class="icon instagram" href="#."><i class="icofont icofont-social-instagram"></i></a></li>
</ul>
</div>
<div class="sidebar_widget widget_categories mb-50">
<h5 class="aside-title text-uppercase">Categories</h5>
<ul>
<li> <a href="#">Business</a></li>
<li> <a href="#">Health</a> </li>
<li> <a href="#">Motion Graphic</a> </li>
<li> <a href="#">Conecpt Design</a> </li>
<li> <a href="#">Lifestyle</a> </li>
</ul>
</div>
<div class="sidebar_widget widget_tag_cloud mb-50">
<h5 class="aside-title text-uppercase">Tags</h5>
<div class="post-tags"> <a href="#">Branding</a> <a href="#">Marketing</a> <a href="#">Photography</a> <a href="#">Illustration</a> <a href="#">Development</a> <a href="#">Multipurpose</a> <a href="#">Creativity</a> <a href="#">Apps</a> <a href="#">Fashion</a> <a href="#">Concept</a> <a href="#">Design</a></div>
</div>
<div class="sidebar_widget widget_recent_post mb-50">
<h5 class="aside-title text-uppercase">Recent Posts</h5>
<article class="post-item">
<div class="post-thumb">
<a href=""><img width="100" height="90" src="assets/images/post/post-img-01.jpg" class="img-responsive"></a>
</div>
<div class="post-body">
<span class="font-14px"><a href="">Web Design</a></span>
<div class="post-time">1/01/2018 </div>
<a href="" class="subtitle">Travel Adventure</a>
</div>
</article>
<article class="post-item">
<div class="post-thumb">
<a href=""><img width="100" height="90" src="assets/images/post/post-img-02.jpg" class="img-responsive"></a>
</div>
<div class="post-body">
<span class="font-14px"><a href="">Small Business</a></span>
<div class="post-time">5/03/2018 </div>
<a href="" class="subtitle">Photography</a>
</div>
</article>
<article class="post-item">
<div class="post-thumb">
<a href=""><img width="100" height="90" src="assets/images/post/post-img-03.jpg" class="img-responsive"></a>
</div>
<div class="post-body">
<span class="font-14px"><a href="">SEO Marketing</a></span>
<div class="post-time">4/05/2018 </div>
<a href="" class="subtitle">Web Development</a>
</div>
</article>
</div>
</div>
</div>
</div>
</section>
NoteMany examples were shown in blog-grid-sidebar.html page.
Form Settings
Torneo contains different types of ready to use forms in overall template files as mentioned below:
Contact Us

Contact us form will not work unless you have your files running on a hosting server with PHP / JS. When you have your files ready on your hosting server, you need to edit the settings to make the email function work.
Open Folderphp/contact.php and change your from email address (Receiver Email Address) at the top with info@yourdomain.com to your real email address, same way you can change subject line with replace of text "Contact us form details". Also replace yourdomain.com with your real domain name in logo image url in the email body template (http://www.yourdomain.com/images/logo-mail.png).
Please feel free to contact us in case if your email feature does not work because some server settings do not allow normal PHP email function.
NoteYou will get contact us form code from contact-simple.html page. Follow above same steps for other templates, you will have other email template files under folder /php.
Project Inquiry

Project inquiry form will not work unless you have your files running on a hosting server with PHP / JS. When you have your files ready on your hosting server, you need to edit the settings to make the email function work.
Open Folderphp/contact.php and change your from email address (Receiver Email Address) at the top with info@yourdomain.com to your real email address, same way you can change subject line with replace of text "Contact us form details". Also replace yourdomain.com with your real domain name in logo image url in the email body template (http://www.yourdomain.com/images/logo-mail.png).
Please feel free to contact us in case if your email feature does not work because some server settings do not allow normal PHP email function.
NoteYou will get contact us form code from home-creative-agency.html page. Follow above same steps for other templates, you will have other email template files under folder /php.
Email Subscription

Your email subscription form will not work unless you have your files running on a hosting server with PHP / JS. When you have your files ready on your hosting server, you need to edit the settings to make the email function work.
Open email-templates/comingsoon-contact.php and change your from email address (Receiver Email Address) at the top with info@yourdomain.com to your real email address, same way you can change subject line with replace of text "Newsletter Subscription". Also replace yourdomain.com with your real domain name in logo image url in the email body template (http://www.yourdomain.com/images/logo-mail.png).
Please feel free to contact us in case if your email feature does not work because some server settings do not allow normal PHP email function.
NoteYou will get email subscription form code from subscribe.html page.
Credits
We would really love to take this opportunity to appreciate guys whose items were helpful to us to make Torneo a really beautiful theme for our awesome users:
Images and Videos
jQuery Libraries
Version 1.0 - Initial Release
Released on 24 June 2018