
made with the Documenter v2.0
Jura is a Creative and Modern HTML5 template, it has a unique look that will make you stand out from your competitors. It is perfect for you who want to launch and impress your future clients, it is easy to use and you will publish your website quickly. The Jura template includes everything your agency or company needs to have an amazing website and online presence.

The first step that we need to describe is the content of a (.zip) file. You can be sure about the files that organized in the package perfectly.
When you buy the product of “Jura One Page Template”, its contents will be mentioned on below.
Package Contents
All files and folder organized nicely. All file are organized with some Jura-html folder. When you unzip this package you find Jura template file. It's almost 8 Folder and 26 HTML and 1 CSS file.

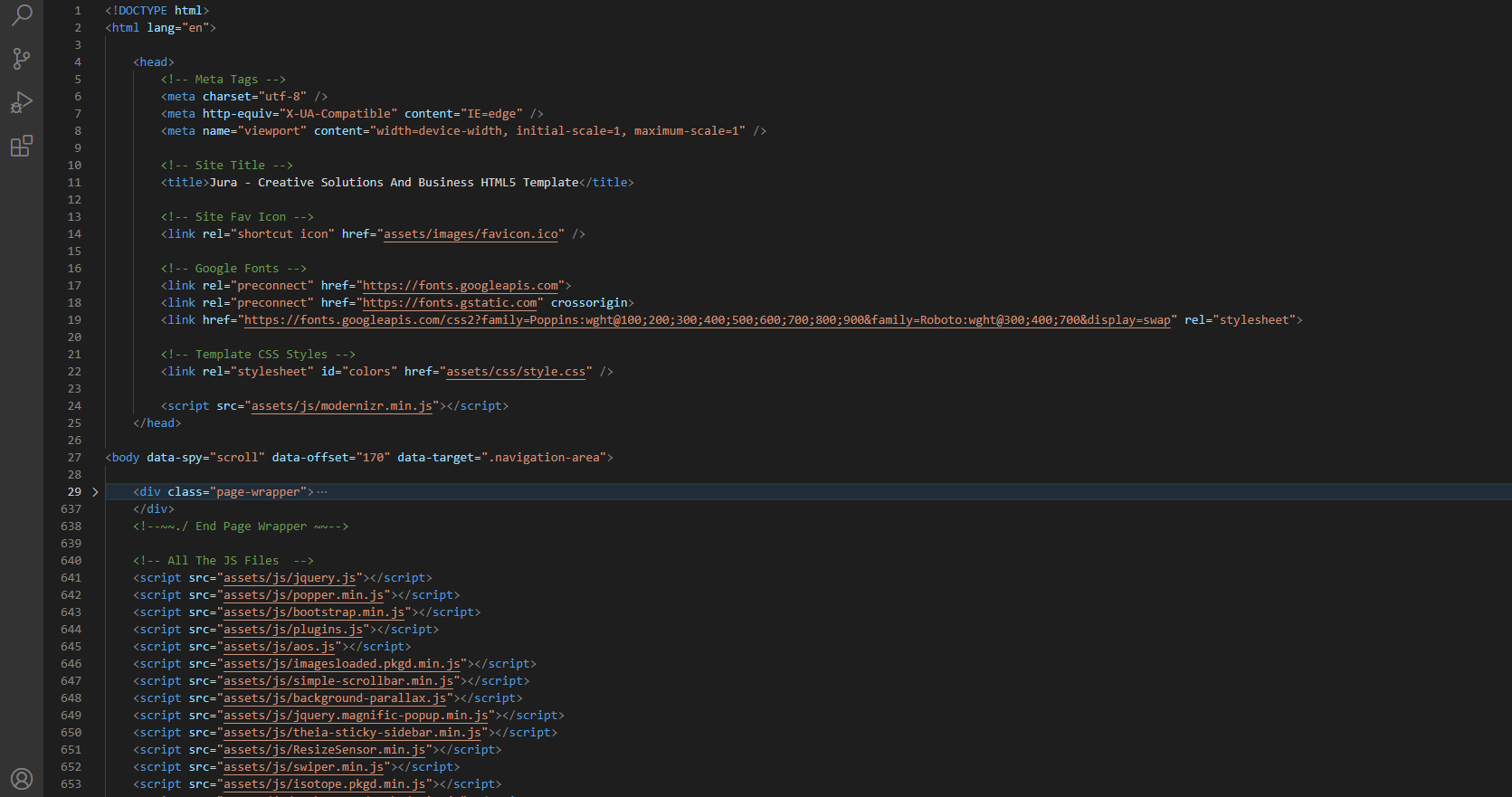
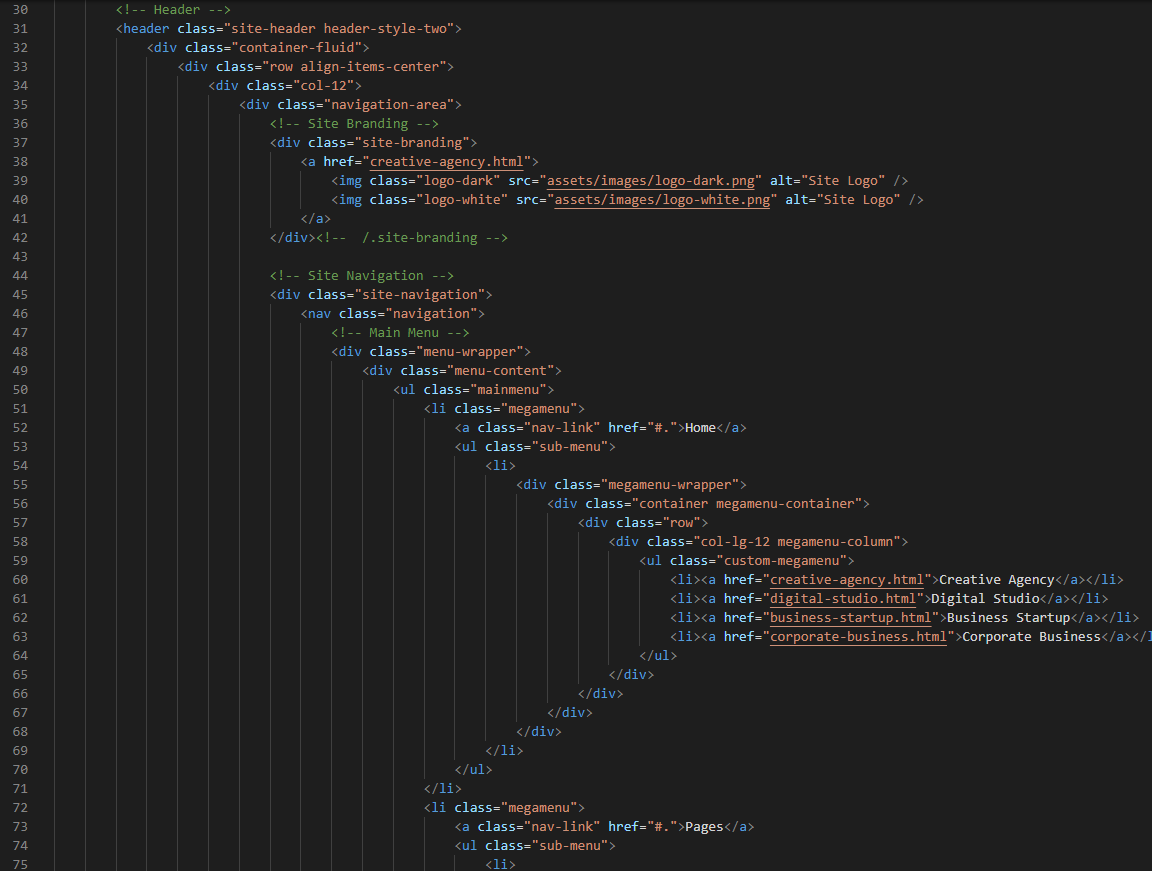
Every section is fully commented for understanding code easily. On this section, we describe how to manage Header styles and HTML Code. Just saw this screenshot And add your Markup.
For mobile-friendly features, we add some extra markup which helps your visitor to make their better mobile experience. Now I tell you how to manage header part from markup and style. Check it on screenshot-
Visual Studio Code Screenshot: Mobile header section

For CSS code or SCSS, We added a table content to find out CSS code or SCSS code. We commented all code separately. So you can easy to use this code.
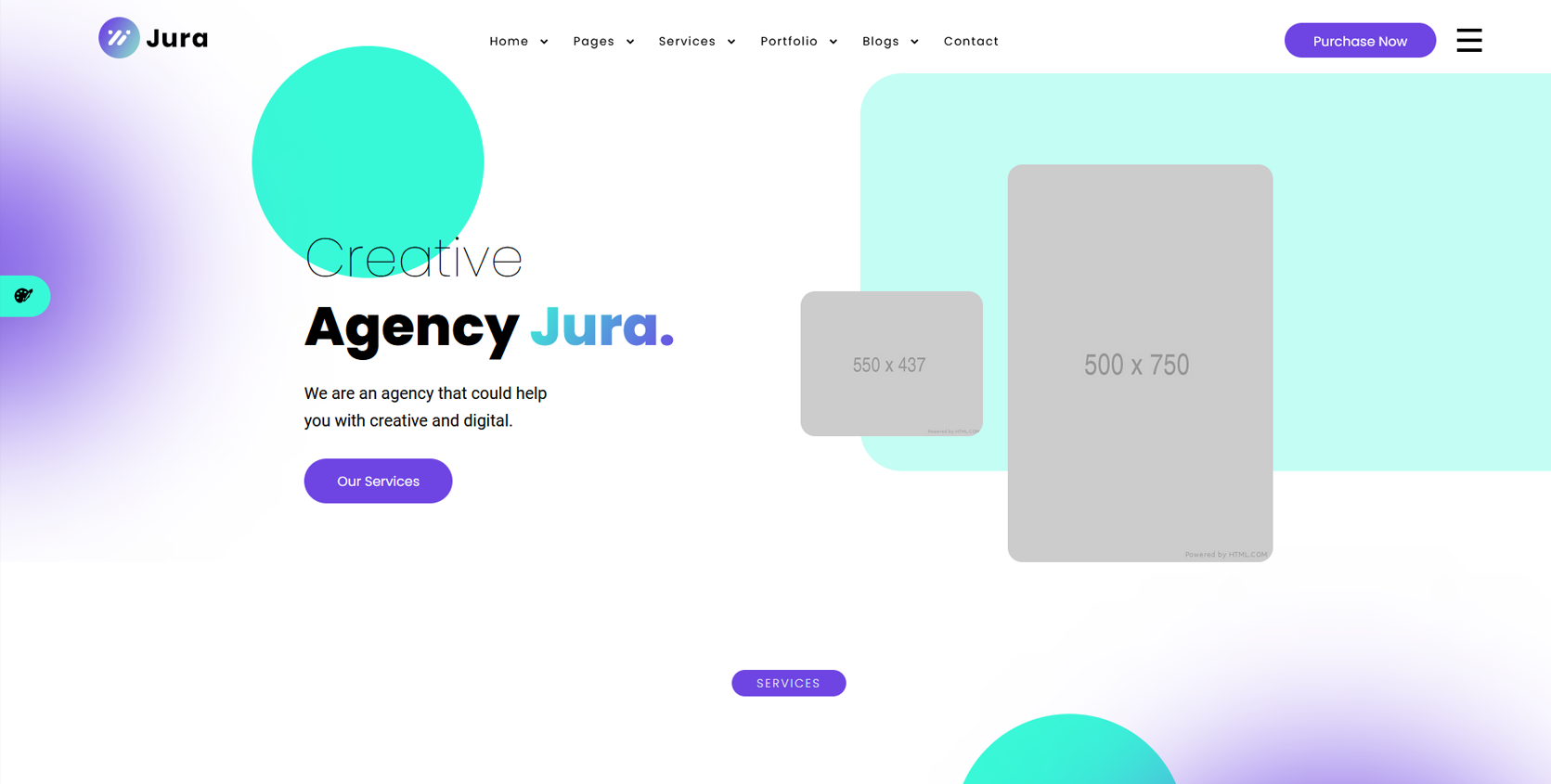
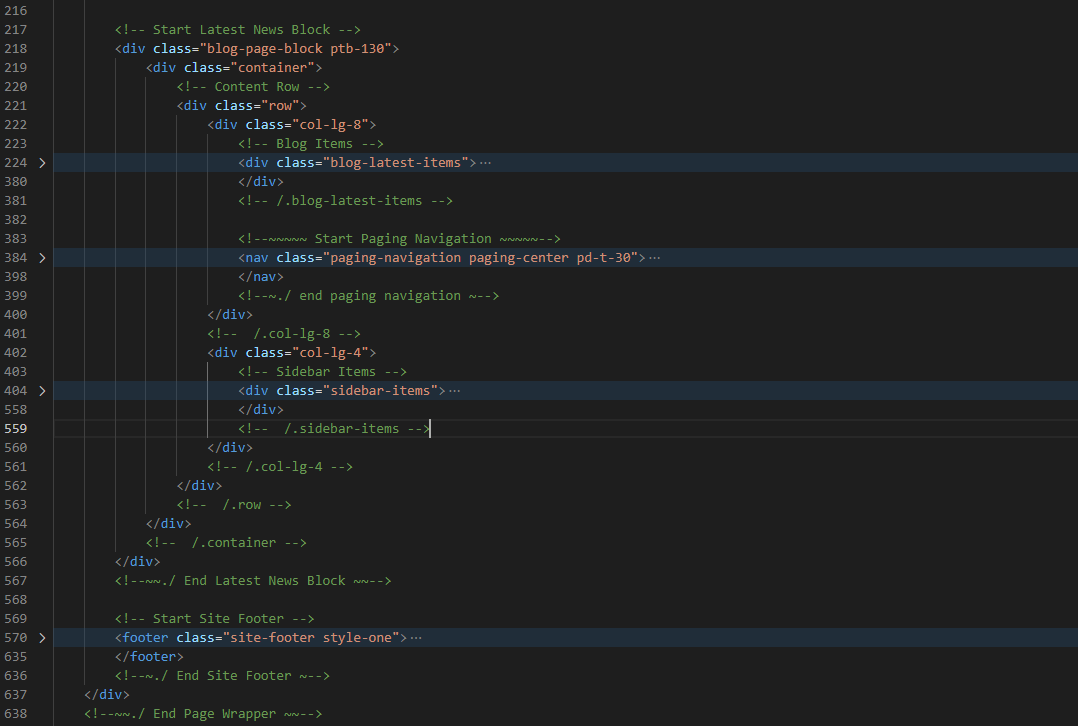
“Jura” offers unique Blog page convenient for your style and contents. Supported by a many of post / the widget format, it allows creating rich contents. You can create lot's of Home layout variation with a mix or combine different layout. Some example on below.
Code:

Demo:

If any problem to find out any markup or CSS please Contact with Us.
We create 7 widgets. Widget list On below
If are not able to get anything please contact with our support ticket.
This section we talk about that some js configuration needs to change. See the code example and change your needs. On main.js file, we commented all section on JS. So that any user can be able to find out anything and easy to understood. So JS configure is describe on below-
Swiper Js :
For carousel we use swiper js. You can see the carousel documentation on - https://swiperjs.com/get-started/
Custom Scrollbar
Visit More Details -http://manos.malihu.gr/jquery-custom-content-scroller/
Isotope Filter
Visit More Details -https://isotope.metafizzy.co/#install
Magnific Popup
Visit More Details -https://dimsemenov.com/plugins/magnific-popup/documentation.html
All the section are fully commented. As a result, anyone can easily understand the code. If you not able to get anything please inform us.
We thanks, to the great artists who give a magic touch to our Template with their unique work so
much.
Content is king.
If you need any help. Feel free to contact me anytime. I will reply in 24 hours.
Send a mail from my Themeforest Profile
or
E-mail
Me or you can open a ticket from here.
Free Fonts Used (google fonts)
Photo Credits
Tools
JS